델케(델리케어) 일체형 반응형 매뉴얼 / 리뉴얼 이전의 디자인 본문
본 페이지를 즐겨찾기 후 필요할 때마다 열람하여 유용하게 활용 바랍니다.
사이트 수정 시 아래의 샘플 사이트 링크로 접속하여 적용받으신 사이트와 서로 비교해보시기 바랍니다.

해당 구버전의 샘플사이트 링크를 안내드립니다.
CTRL + F로 찾는 내용을 검색해보세요
운영, 팝업, 배너 등 일부 관리 방법은 "공통 매뉴얼 목록"에서 참고 바랍니다
※ 주의 사항
미리보기 화면에서 편집 기능은 카페24에서 제공되는 무료 기본 스킨에서 사용 가능한 기능으로
판매중인 스킨은 별도의 수정이 진행된 스킨으로 미리보기 화면의 편집 기능이 사용 불가능합니다.

스마트디자인 편집창에서는 화면 아래에 아이콘중 3번째(HTML) 아이콘을 클릭하여
HTML 화면으로만 사용이 가능합니다.

* 로고
※ 다른 방식으로 적용 시 사이트 내의 로고가 전부 바뀌지 않을 수 있으며 안내드리는 방법으로는 전부 변경이 되기 때문에 방법을 꼭 지켜주시기 바랍니다.

- 사이트용 웹 로고 제작하기
사이즈에 맞게 로고를 정렬 / 배경은 투명으로 제작합니다.
- PC, 모바일 공통 로고
사이즈 : 가로 제한 없음 / 세로 60px
로고 파일명 : logo001.png
FTP 서버 접속
카페24 쇼핑몰 관리자 > 디자인(PC/모바일) > 파일업로더
(폴더) web > (폴더) upload > (폴더) jwgimg_pc
해당 경로의 폴더로 저장한 로고를 업로드합니다. (덮어 씌우기 필수)
*로고가 반영되었는지 확인 바라며 반영이 안 되었다면 다른 브라우저로 접속하여 확인 바랍니다. (업데이트까지 시간이 걸릴 수 있습니다.)
* 페이지 상단 배너

- 상품분류 상단 배너 / 기획전 상단 배너
카페24 관리자 접속 > 상품 > 분류관리 > 상품 분류 관리(기획전 분류 관리)
배너를 등록할 분류 제목 클릭 > 우측 분류정보에서 "상단 이미지" 부분에 이미지 등록 후 저장


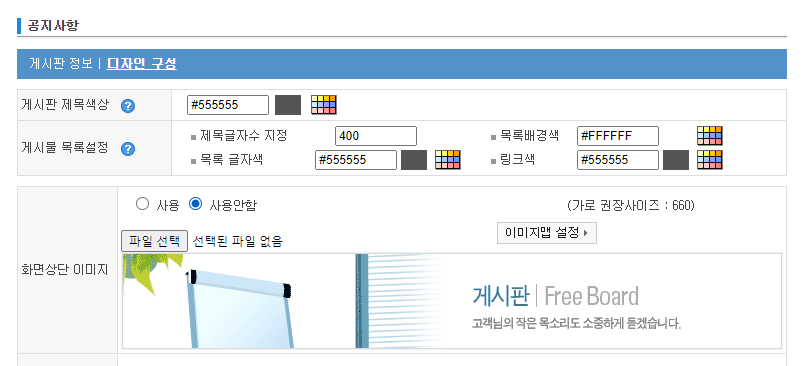
- 게시판 상단 배너
카페24 관리자 접속 > 게시판 > 게시판관리
배너를 등록할 게시판 제목 클릭 > 팝업창의 상단 메뉴 중 "디자인 구성" 클릭
화면 상단 이미지 부분에 [파일 선택]으로 배너 등록 후 "사용"으로 체크 >
팝업창의 우측 하단 부분 저장 버튼 클릭으로 저장
* 멀티쇼핑몰
* 풀세팅 옵션 구매 후 주문서에 멀티쇼핑몰 추가를 선택한 경우
카페24 관리자 화면 > 좌측 상단부의 "(기본) 한국어 쇼핑몰" 클릭 후 추가된 멀티쇼핑몰로 관리자 화면을 넘어갈 수 있습니다.


* 스마트디자인 편집창
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
디자인 보관함 목록에서 작업할 스킨의 [수정] 버튼 클릭 시 편집창 접속이 가능합니다.
* 단순복사 옵션으로 구매하여 "자주쓰는화면"에 즐겨찾기 작업을 안 받으신 경우
전체화면보기 > jwgbox > admin_page >
Select_ON_OFF.js(ON/OFF 설정)
admin_page.html(디자인 수정,설정)
각 파일명 왼쪽에 ★ 아이콘을 클릭하여 즐겨찾기 시 자주쓰는화면에 저장할 수 있습니다.
(스마트디자인 편집창)
* 모듈 ON/OFF
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "ON/OFF 설정" 클릭
해당 페이지 접속 시 페이지 내에 ON/OFF 설정 방법에 대한 안내 사항을 확인 바랍니다.
(스마트디자인 편집창)
* 디자인 수정, 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
- 공통 상단바 스타일 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
40번 라인
<!--@layout(/jwgbox/fixed_page/main_top/header.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.
스타일01

스타일02

- 메인페이지의 각 모듈
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인
<!--@layout(/jwgbox/admin_page/main_page.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.
ㄴ *메인페이지의 각 모듈 순서 변경 방법
해당 페이지 내의 각 라인을 원하는 순서로 배치하면 사이트에 그대로 반영됩니다.
예)
▼ 기존 배치 상태 ▼
<!--@import(/jwgbox/add_page/main_page/LatestPostsRolling.html)--> <!-- 최신 게시글 롤링 -->
<!--@import(/jwgbox/add_page/main_page/TabProductDisplay.html)--> <!-- 탭 상품 메인진열 -->
두 순서를 바꾸기 위해서는
▼ 변경 후 배치 상태 ▼
<!--@import(/jwgbox/add_page/main_page/TabProductDisplay.html)--> <!-- 탭 상품 메인진열 -->
<!--@import(/jwgbox/add_page/main_page/LatestPostsRolling.html)--> <!-- 최신 게시글 롤링 -->
이와 같이 변경합니다.
변경이 완료된 후에는 저장을 합니다.

- SNS 아이콘 버튼

카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
50번 라인
<!--@layout(/jwgbox/admin_page/sns_icon.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.
- 상단 회원가입 포인트
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭

55번 라인
<!--@layout(/jwgbox/admin_page/join_point.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- 각종 버튼 명칭 변경 (모아보기)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
60번 라인
<!--@layout(/jwgbox/admin_page/add_menu.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.
- 브랜드 목록명 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
65번 라인
<!--@layout(/jwgbox/admin_page/brand_list_shortcut.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- 타임세일 시간설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
70번 라인
<!--@layout(/jwgbox/admin_page/time_sale_count.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

- 은행 정보 변경

카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
75번 라인
<!--@layout(/jwgbox/admin_page/bank_info.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.
- 유튜브 영상 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
80번 라인
<!--@layout(/jwgbox/admin_page/video_link.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- 영상 설명 (제목)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
85번 라인
<!--@layout(/jwgbox/admin_page/video_title.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- 영상 설명 (내용)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
90번 라인
<!--@layout(/jwgbox/admin_page/video_text.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- [메인] 100% 슬라이드 배너 / 타이틀, 내용
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
95번 라인
<!--@layout(/jwgbox/admin_page/MainSlideBN_text.css)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

* 상품의 진열 개수, 단수
개수 예시 : 목록상의 총 상품의 개수 (아래 이미지 - 8개)
단수 예시 : 각 가로기준 라인(단)으로 볼때 상품이 배치되어 있는 단의 수 (아래 이미지 - 4단)
*매뉴얼상에 안내되지 않는 사항 - 변경불가능 or 유상작업부분 or 카페24 업체에서 확인 필요


1. [공통] 상품목록 페이지 - 추천상품, 신상품
1-1. [공통] 추천상품, 신상품 [개수]
ㄴ [공통] 추천상품(BEST) [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] fixed_page > [폴더] layout_page > [파일] product_list_recommend_new.html
7번 라인에 [$count = 8] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
ㄴ [공통] 신상품(NEW) [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] fixed_page > [폴더] layout_page > [파일] product_list_recommend_new.html
82번 라인에 [$count = 8] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
1-2. [공통] 추천상품, 신상품 [단수]
ㄴ 추천상품(BEST) [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] fixed_page > [폴더] layout_page > [파일] product_list_recommend_new.html
11번 라인에 [$grid = 3] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
ㄴ 신상품(NEW) [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] fixed_page > [폴더] layout_page > [파일] product_list_recommend_new.html
86번 라인에 [$grid = 3] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 2단($grid = 2), 3단($grid = 3)으로만 변경이 가능합니다
2. [공통] 상품목록 페이지 - 일반상품
2-1. [공통] 일반상품 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (썸네일) (list.html) / [파일] 상품분류 (썸네일) (list_thumb.html)
119번 라인에 [$count = 12] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
2-2. [공통] 일반상품 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (썸네일) (list.html) / [파일] 상품분류 (썸네일) (list_thumb.html)
127번 라인에 [grid2] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid1)으로 설정시 - 스마트기기 환경 1단 / PC 환경 2단으로 보여집니다.
※ 2단(grid2)으로 설정시 - 스마트기기 환경 2단 / 태블릿 환경 3단 / PC 환경 4단으로 보여집니다.
※ 1단(grid1) ~ 3단(grid3)으로만 변경이 가능합니다.
3. [공통] 상품검색, 기획전 페이지
3-1. [공통] 상품검색, 기획전 [개수]
ㄴ [공통] 상품검색 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
69번 라인에 [$count = 24] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
ㄴ [공통] 기획전 [개수 X] 변경불가 / 무제한
3-2. [공통] 상품검색, 기획전 [단수]
ㄴ [공통] 상품검색 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
71번 라인에 [grid_tll2] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
ㄴ [공통] 기획전 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 기획전 (project.html)
63번 라인에 [grid_tll1] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_tll1)으로 설정시 - 스마트기기 환경 1단 / 태블릿 환경 2단 / PC 환경 2단으로 보여집니다.
※ 2단(grid_tll2)으로 설정시 - 스마트기기 환경 2단 / 태블릿 환경 2단 / PC 환경 2단으로 보여집니다.
※ 3단(grid_tll3)으로 설정시 - 스마트기기 환경 1단 / 태블릿 환경 3단 / PC 환경 3단으로 보여집니다.
※ 1단(grid_tll1) ~ 3단(grid_tll3)으로만 변경이 가능합니다.
4. [메인] 모든 "메인진열" 상품목록
4-1. 메인 상품 롤링 메인진열 [갯수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
54번 라인 "메인 상품 롤링 메인진열"[파일열기]
21번 라인에 [$count = 50] 해당 코드 마지막 번호를 원하는 갯수 숫자로 수정
※ 19번 라인 [product_listmain_1] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-2. 메인 상품 롤링 메인진열 [단수 X] 변경불가

4-3. 상품 강조 메인진열 [갯수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
58번 라인 "상품 강조 메인진열"[파일열기]
32번 라인에 [$count = 4] 해당 코드 마지막 번호를 원하는 갯수 숫자로 수정
※ 30번, 49번 라인 [product_listmain_2] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-4. 상품 강조 메인진열 [단수 X] 변경불가

4-5. 상품 메인진열001 [갯수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
60번 라인 "상품 메인진열001"[파일열기]
19번 라인에 [$count = 8] 해당 코드 마지막 번호를 원하는 갯수 숫자로 수정
※ 17번 라인 [product_listmain_3] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-6. 상품 메인진열001 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
60번 라인 "상품 메인진열001"[파일열기]
30번 라인에 [grid2] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid1)으로 설정시 - 스마트기기 환경 1단 / PC 환경 2단으로 보여집니다.
※ 2단(grid2)으로 설정시 - 스마트기기 환경 2단 / 태블릿 환경 3단 / PC 환경 4단으로 보여집니다.
※ 1단(grid1) ~ 3단(grid3)으로만 변경이 가능합니다.

4-7. 탭 상품 메인진열 [갯수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
64번 라인 "탭 상품 메인진열"[파일열기]
33번, 46번, 58번 라인에 [$count = 6] 해당 코드 마지막 번호를 원하는 갯수 숫자로 수정
※ 31번, 78번 라인 [product_listmain_4] 해당 코드 마지막 번호가 메인진열의 번호입니다.
※ 44번, 131번 라인 [product_listmain_5] 해당 코드 마지막 번호가 메인진열의 번호입니다.
※ 56번 184번 라인 [product_listmain_6] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-8. 탭 상품 메인진열 [단수 X] 변경불가

4-9. 상품 메인진열002 [갯수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
66번 라인 "상품 메인진열002"[파일열기]
19번 라인에 [$count = 6] 해당 코드 마지막 번호를 원하는 갯수 숫자로 수정
※ 17번 라인 [product_listmain_7] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-10. 상품 메인진열002 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
66번 라인 "상품 메인진열002"[파일열기]
30번 라인에 [grid3] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid1)으로 설정시 - 스마트기기 환경 1단 / PC 환경 2단으로 보여집니다.
※ 2단(grid2)으로 설정시 - 스마트기기 환경 2단 / 태블릿 환경 3단 / PC 환경 4단으로 보여집니다.
※ 1단(grid1) ~ 3단(grid3)으로만 변경이 가능합니다.

4-11. 핫딜(타임세일) [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
76번 라인 "핫딜"[파일열기] > 15번 라인 [파일열기]
15번 라인에 [$count = 6] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정 / ※ 6개 이하로만 변경이 가능합니다.
※ 13번 라인 [product_listmain_8] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-12. 핫딜(타임세일) [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
45번 라인 "메인페이지의 각 모듈" [파일열기]
76번 라인 "핫딜"[파일열기] > 15번 라인 [파일열기]
28번 라인에 [grid_tll1] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_tll1)으로 설정시 - 스마트기기 환경 1단 / 태블릿 환경 2단 / PC 환경 2단으로 보여집니다.
※ 2단(grid_tll2)으로 설정시 - 스마트기기 환경 2단 / 태블릿 환경 2단 / PC 환경 2단으로 보여집니다.
※ 3단(grid_tll3)으로 설정시 - 스마트기기 환경 1단 / 태블릿 환경 3단 / PC 환경 3단으로 보여집니다.
※ 1단(grid_tll1) ~ 3단(grid_tll3)으로만 변경이 가능합니다.

* 그외 추가 페이지

1. [추가] 회사소개
카페24 관리자 접속 > 쇼핑몰설정 > 기본설정 > 내 쇼핑몰 정보
회사소개 설정 부분에 텍스트 또는 이미지 등의 정보를 기입합니다.
제일 하단에 [저장]시 사이트에 반영됩니다.
2. [추가] 찾아오시는길
- 구글지도 변경
웹지원 매뉴얼 https://jwg-web.tistory.com/30 에서 안내드리는 방법대로 진행합니다.
[02. 검색된 지도의 아이프레임 값 추출] 해당 내용까지만 진행합니다.
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] 쇼핑정보 (shopinfo) > [파일] location.html
기존 iframe 코드를 삭제 후 같은 자리에 복사한 iframe 코드를 붙여넣기 합니다.

- 이미지 변경
카페24 관리자 접속 > 쇼핑몰 설정 > 기본 설정 > 내 쇼핑몰 정보
해당 페이지 "회사약도" 부분에 이미지를 등록 후 저장합니다.

* (앱) 스마트배너관리 - 각 연동 배너 관리 / 생성코드
카페24 관리자 접속 > 앱 > 마이앱 > 스마트배너관리
[관리하기]를 클릭하여 해당 앱으로 접속합니다.
해당 페이지에 등록되어 있는 그룹 [관리하기] 클릭 or 배너영역 추가하기를 통해 저장하기 >
배너영역관리 페이지 우측 상단에 "생성코드 (예 : smart-banner-admin-MO00001)"에서 MO00001 해당 코드를 아래에 안내드리는 페이지에 접속하여 코드 변경 시 원하시는 배너로 변경할 수 있습니다.
* 더욱 자세한 스마트배너관리의 배너 등록, 수정 / 연동 코드 확인 방법은 아래의 주소를 참고 바랍니다.
웹지원 매뉴얼 페이지 : https://jwg-web.tistory.com/21?category=75890913
[메인] 최상단 100% 슬라이드 팝업
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] pop_page > [파일] top_popup.html
모바일 - 36번 라인 [smart-banner-admin-MO00001]
PC - 37번 라인 [smart-banner-admin-PC00001]
* 팝업을 비노출 원하시는 경우 on/off 기능에서 관리 가능합니다.

[메인] 100% 슬라이드 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainSlideBN.html
모바일 - 17번 라인 [smart-banner-admin-MO00002]
PC - 15번 라인 [smart-banner-admin-PC00002]

[메인] 슬라이드 배너 조합
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainSlideBN.html
[슬라이드] - [모바일, PC화면 겸용] - 14번 라인 [smart-banner-admin-MO00003]
[배너001] - [모바일, PC화면 겸용] - 17번 라인 [smart-banner-admin-MO00004]
[배너002] - [모바일, PC화면 겸용] - 20번 라인 [smart-banner-admin-MO00005]

[메인] 강조형 메인진열 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] HlightDisplay001.html
[배너001] - [모바일, PC화면 겸용] - 76번 라인 [smart-banner-admin-MO00006]
[배너002] - [모바일, PC화면 겸용] - 149번 라인 [smart-banner-admin-MO00007]
[배너003] - [모바일, PC화면 겸용] - 222번 라인 [smart-banner-admin-MO00008]
[배너004] - [모바일, PC화면 겸용] - 295번 라인 [smart-banner-admin-MO00009]

[메인] 100% 슬라이드 배너 (서브)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainSlideBN_Sub001.html
모바일 - 12번 라인 [smart-banner-admin-MO00010]
PC - 10번 라인 [smart-banner-admin-PC00003]

[메인] 100% 하단 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] fixed_page > [폴더] main_low > [파일] Hor_oneBN.html
모바일 - 17번 라인 [smart-banner-admin-MO00011]
PC - 13번 라인 [smart-banner-admin-PC00004]

[공통] 우측 퀵 페이지 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] fixed_page > [폴더] main_middle > [파일] right_quick_page.html
PC - 31번 라인 [smart-banner-admin-PC00005]

[추가] 제품 소개 페이지
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] pt_list.html
[모바일]
22번 라인 [smart-banner-admin-MO00012]
23번 라인 [smart-banner-admin-MO00013]
24번 라인 [smart-banner-admin-MO00014]
[PC]
22번 라인 [smart-banner-admin-PC00006]
23번 라인 [smart-banner-admin-PC00007]
24번 라인 [smart-banner-admin-PC00008]

[추가] 카탈로그 페이지
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] scroll_page.html
[모바일]
25번, 49번 라인 [smart-banner-admin-MO00015]
26번, 50번 라인 [smart-banner-admin-MO00016]
27번, 51번 라인 [smart-banner-admin-MO00017]
[PC]
25번, 49번 라인 [smart-banner-admin-PC00009]
26번, 50번 라인 [smart-banner-admin-PC00010]
27번, 51번 라인 [smart-banner-admin-PC00011]

[팝업] 좌측 하단 팝업 슬라이드
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] pop_page > [파일] bottom_left_popup.html
PC - 26번 라인 [smart-banner-admin-PC000012]
* 팝업을 비노출 원하시는 경우 on/off 기능에서 관리 가능합니다.

[팝업] 멀티팝업창 - 페이지 / 버튼
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함

ㄴ 3단 멀티 팝업 [PC화면]
[스마트디자인 편집창] 접속 > [폴더] popup > [파일] multi_popup_03.html
- 3단 멀티팝업 페이지001
21번 라인 [smart-banner-admin-PC00013]
- 3단 멀티팝업 페이지002
22번 라인 [smart-banner-admin-PC00014]
- 3단 멀티팝업 페이지003
23번 라인 [smart-banner-admin-PC00015]
- 3단 멀티팝업 버튼001
29번 라인 [smart-banner-admin-PC00016]
- 3단 멀티팝업 버튼002
30번 라인 [smart-banner-admin-PC00017]
- 3단 멀티팝업 버튼003
31번 라인 [smart-banner-admin-PC00018]

ㄴ 6단 멀티 팝업 [PC화면]
[스마트디자인 편집창] 접속 > [폴더] popup > [파일] multi_popup_06.html
- 6단 멀티팝업 페이지001
21번 라인 [smart-banner-admin-PC00019]
- 6단 멀티팝업 페이지002
22번 라인 [smart-banner-admin-PC00020]
- 6단 멀티팝업 페이지003
23번 라인 [smart-banner-admin-PC00021]
- 6단 멀티팝업 페이지004
24번 라인 [smart-banner-admin-PC00022]
- 6단 멀티팝업 페이지005
25번 라인 [smart-banner-admin-PC00023]
- 6단 멀티팝업 페이지006
26번 라인 [smart-banner-admin-PC00024]
- 6단 멀티팝업 버튼001
32번 라인 [smart-banner-admin-PC00025]
- 6단 멀티팝업 버튼002
33번 라인 [smart-banner-admin-PC00026]
- 6단 멀티팝업 버튼003
34번 라인 [smart-banner-admin-PC00027]
- 6단 멀티팝업 버튼004
35번 라인 [smart-banner-admin-PC00028]
- 6단 멀티팝업 버튼005
36번 라인 [smart-banner-admin-PC00029]
- 6단 멀티팝업 버튼006
37번 라인 [smart-banner-admin-PC00030]
* 멀티팝업창 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 배너/팝업
팝업 설정에서 팝업 등록 및 관리가 가능합니다.
* 더욱 자세한 멀티팝업창 설정 방법은 아래의 주소를 참고 바랍니다.
웹지원 매뉴얼 페이지 https://jwg-web.tistory.com/3?category=758909
[공통] 상단바의 하위메뉴 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] fixed_page > [폴더] main_top > [폴더] header > [파일] add_menu_bn_tll.html
- 하단메뉴 배너01
3번 라인 [smart-banner-admin-PC00031]
- 하단메뉴 배너02
4번 라인 [smart-banner-admin-PC00032]
- 하단메뉴 배너03
5번 라인 [smart-banner-admin-PC00033]
- 하단메뉴 배너04
6번 라인 [smart-banner-admin-PC00034]
- 하단메뉴 배너05
7번 라인 [smart-banner-admin-PC00035]
- 하단메뉴 배너06
8번 라인 [smart-banner-admin-PC00036]
- 하단메뉴 배너07
9번 라인 [smart-banner-admin-PC00037]
- 하단메뉴 배너08
10번 라인 [smart-banner-admin-PC00038]
- 하단메뉴 배너09
11번 라인 [smart-banner-admin-PC00039]
- 하단메뉴 배너10
12번 라인 [smart-banner-admin-PC00040]

'매뉴얼 (사이트)' 카테고리의 다른 글
| 키위 일체형 반응형 매뉴얼 (0) | 2024.02.01 |
|---|---|
| 디케(디케어) 일체형 반응형 매뉴얼 (1) | 2023.06.11 |
| 델케(델리케어) 일체형 반응형 매뉴얼 / 리뉴얼 디자인 (0) | 2023.05.30 |
| 피케(피코케어) 일체형 반응형 매뉴얼 (0) | 2023.04.29 |
| 커피우림 일체형 반응형 매뉴얼 (0) | 2022.09.16 |