디케(디케어) 일체형 반응형 매뉴얼 본문
본 페이지를 즐겨찾기 후 필요할 때마다 열람하여 유용하게 활용 바랍니다.
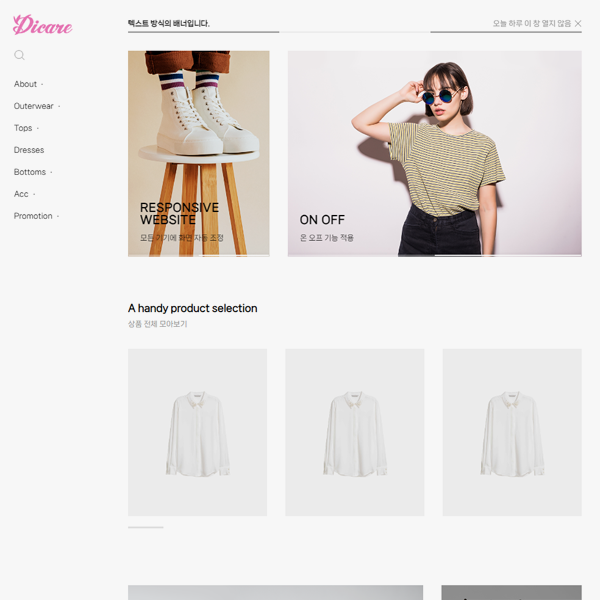
사이트 수정 시 아래의 샘플 사이트 링크로 접속하여 적용받으신 사이트와 서로 비교해 보시기 바랍니다.

CTRL + F로 찾는 내용을 검색해 보세요
운영, 팝업, 배너 등 일부 관리 방법은 "공통 매뉴얼 목록"에서 참고 바랍니다
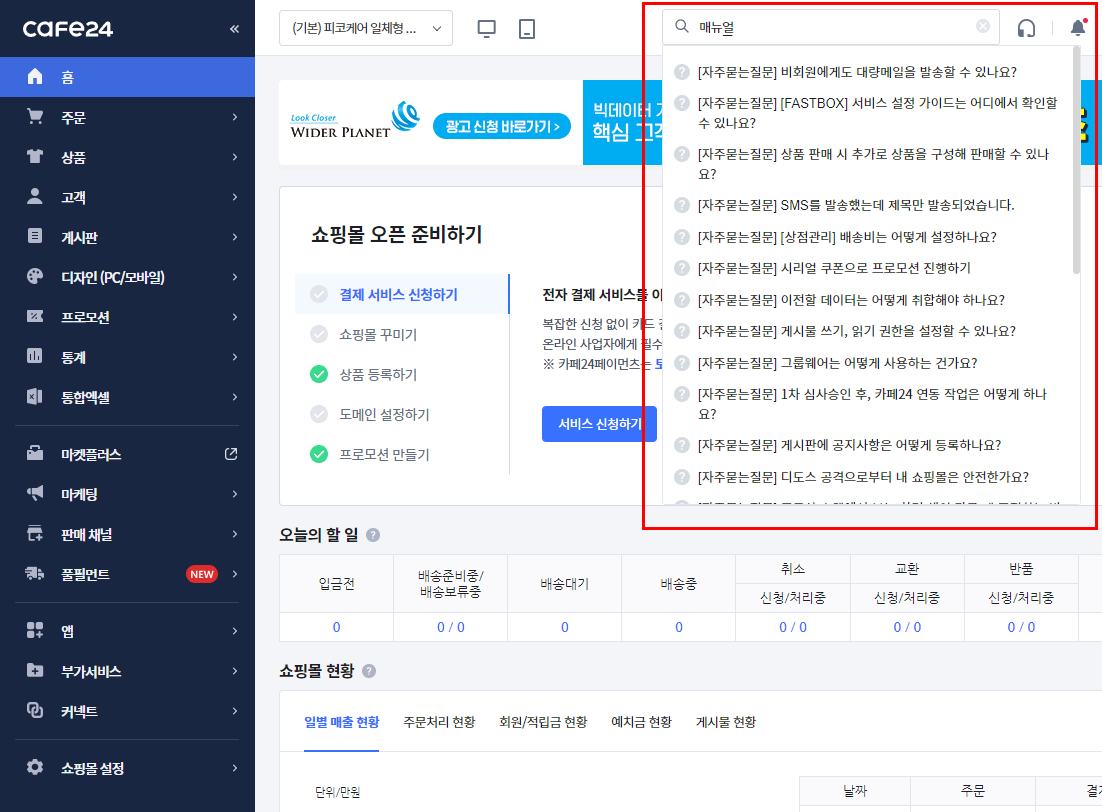
* 카페24 쇼핑몰 관리자 화면이란?
https://eclogin.cafe24.com/Shop/
쇼핑몰관리자 로그인 - 카페24
카페24 쇼핑몰관리자 로그인 바로가기!
eclogin.cafe24.com
쇼핑몰의 전반적인 운영을 할 수 있는 관리자 화면입니다.
위 주소로 접속하여 로그인하시면 운영을 할 수 있는 관리자 화면으로 접속 가능합니다.
※ 참고 사항
관리자 운영에 대해서는 웹지원에서 알려드리지 않습니다.
관리자 화면 운영(설정) 방법에 대해서는
쇼핑몰 관리자 화면 오른쪽 상단부 검색을 통해서 운영에 필요한 정보를 찾아보실 수 있으며
카페24에 문의하시면 더욱 정확한 답변을 받아 보실 수 있습니다.

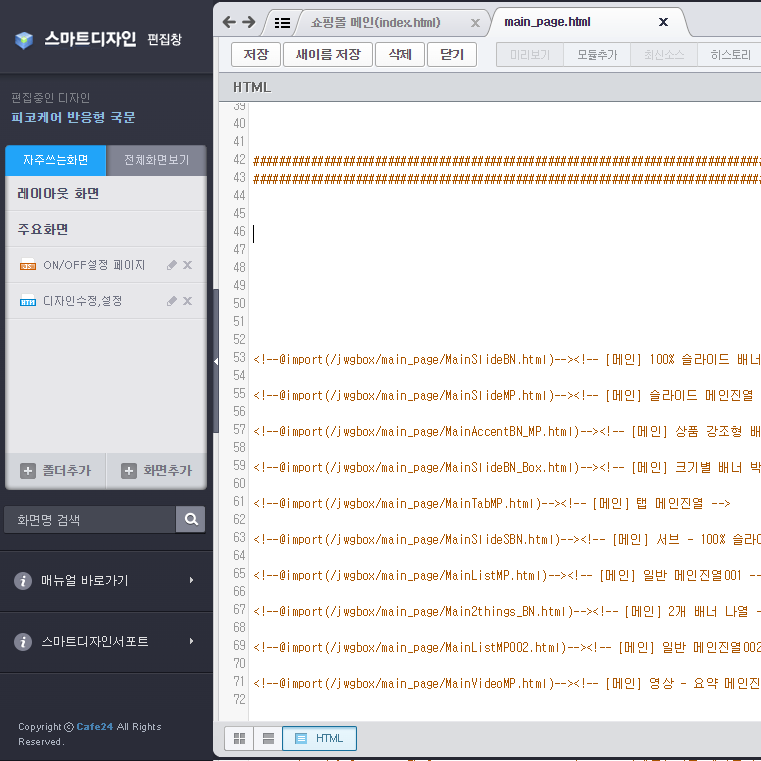
* 스마트디자인 편집창이란?
*앞으로 쭉 알려드릴 주요 페이지입니다.
기능에 따라서 관리자 화면에서 설정하는 방법도 알려드리지만
해당 편집창에서의 수정은 주의가 필요하기 때문에 꼼꼼한 확인이 필요합니다.
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
디자인 보관함 목록에서 작업할 스킨의 [편집] 버튼 클릭 시 편집창 접속이 가능합니다.

* 로고 변경
※ 다른 방식으로 적용 시 사이트 내의 로고가 전부 바뀌지 않을 수 있으며 안내드리는 방법으로는 전부 변경이 되기 때문에 방법을 꼭 지켜주시기 바랍니다.

01. 사이트용 웹 로고 제작하기
사이즈에 맞게 로고를 정렬 / 배경은 투명으로 제작합니다.
PC / 모바일 공통 로고
사이즈 : 가로 제한 없음 / 세로 70px
로고 파일명 : logo.png
해당 파일명으로 이미지를 저장합니다.
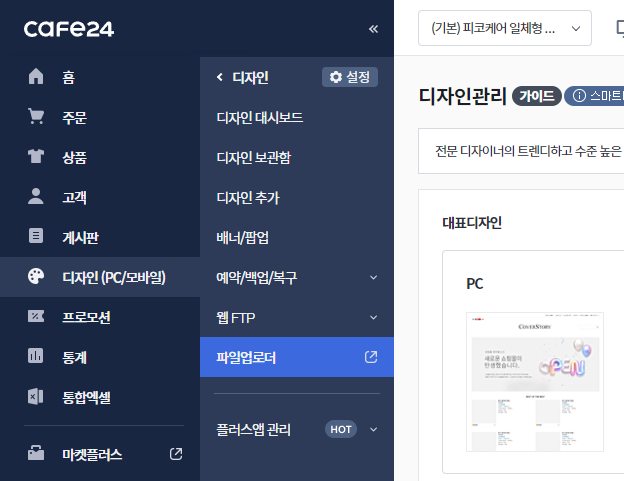
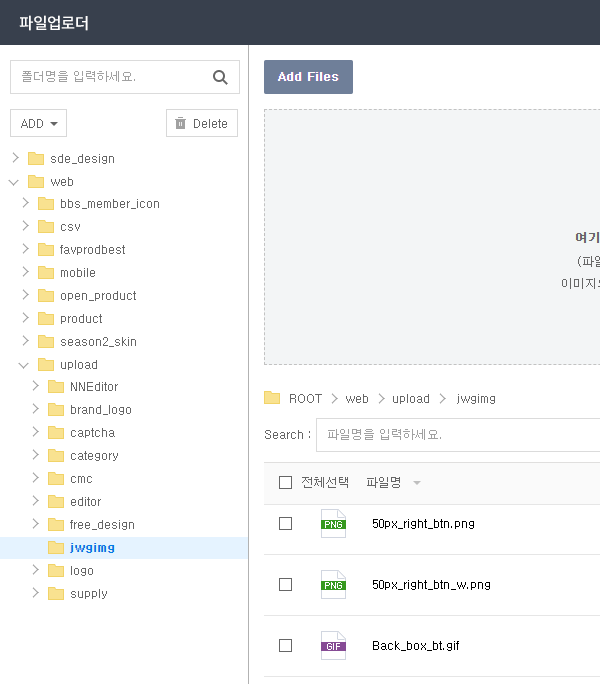
02. 이미지 업로드하기
카페24 쇼핑몰 관리자 > 디자인(PC/모바일) > 파일업로더 >
(폴더) web > (폴더) upload > (폴더) jwgimg
해당 경로의 폴더로 저장한 로고를 업로드합니다.
*(덮어 씌우기 필수)


로고가 반영되었는지 확인 바라며 반영이 안 되었다면 다른 브라우저로 접속하여 확인 바랍니다.
(업데이트까지 시간이 걸릴 수 있습니다.)
* 페이지 상단 배너
샘플사이트에는 상단 배너가 보이지 않더라도 아래의 방법을 통해 배너 이미지 등록 시 사이트에도 반영됩니다.

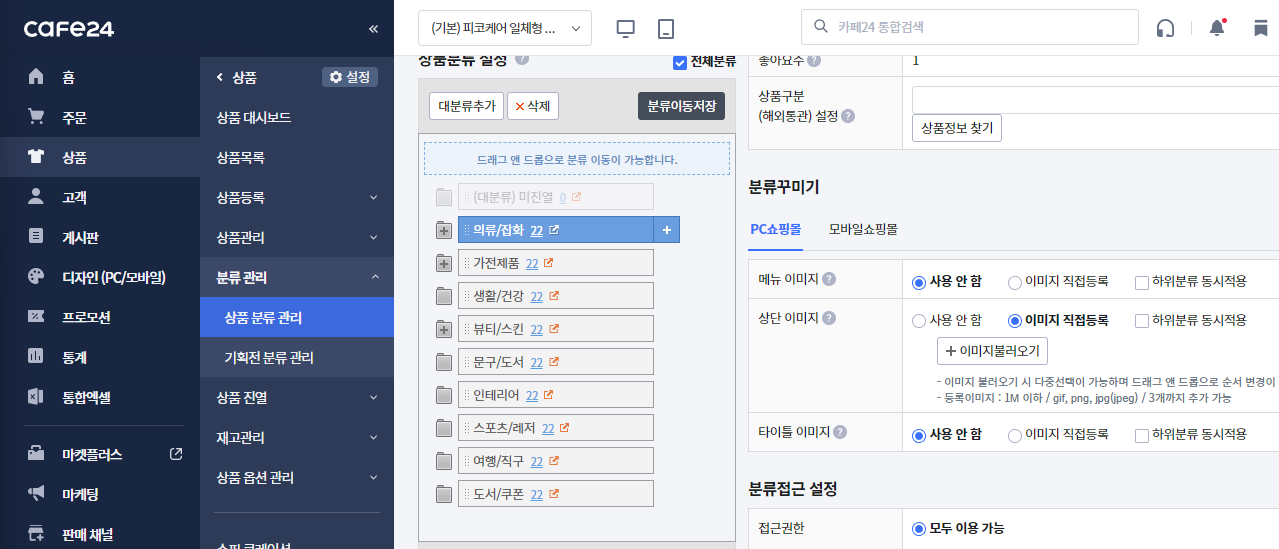
- 상품분류 상단 배너 / 기획전 상단 배너
카페24 관리자 접속 > 상품 > 분류관리 > 상품 분류 관리(기획전 분류 관리)
배너를 등록할 분류 제목 클릭 > 우측 분류정보에서 "상단 이미지" 부분에 이미지 등록 후 저장

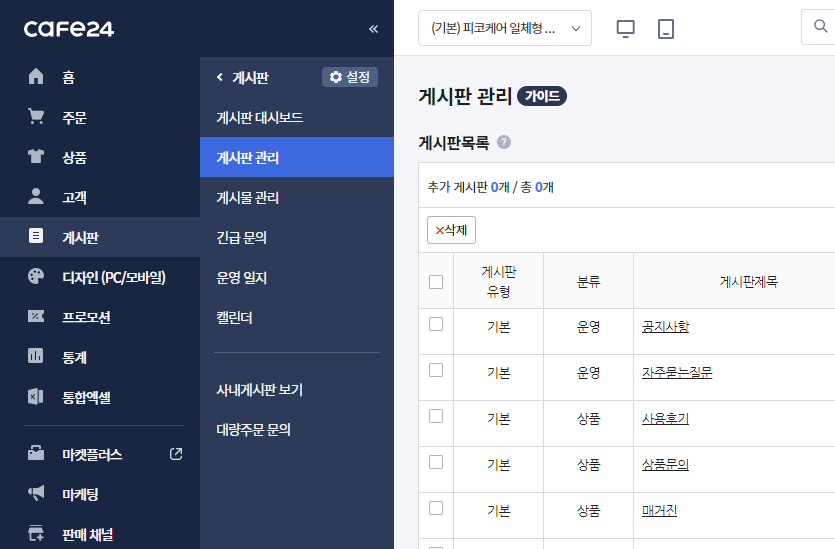
- 게시판 상단 배너
카페24 관리자 접속 > 게시판 > 게시판관리
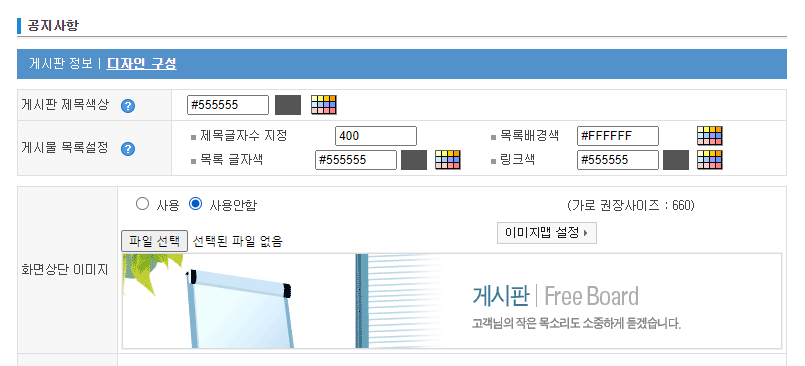
배너를 등록할 게시판 제목 클릭 > 팝업창의 상단 메뉴 중 "디자인 구성" 클릭
화면 상단 이미지 부분에 [파일 선택]으로 배너 등록 후 "사용"으로 체크 >
팝업창의 우측 하단 부분 저장 버튼 클릭으로 저장


이외에도 샘플 사이트 내의 상단 배너로 사용 중인 이미지는 "카페24 관리자 > 앱스토어 > 스마트 배너 관리" 앱에서 관리 가능합니다.

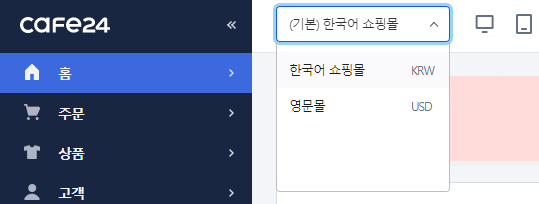
* 멀티쇼핑몰
* 풀세팅 옵션 구매 후 주문서에 멀티쇼핑몰 추가를 선택한 경우
카페24 관리자 화면 > 좌측 상단부의 "(기본) 한국어 쇼핑몰" 클릭 후 추가된 멀티쇼핑몰로 관리자 화면을 넘어갈 수 있습니다.

* 모듈 ON/OFF (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "ON/OFF 설정" 클릭
해당 페이지에서 ON/OFF 설정 방법을 자세하게 기재하였습니다.
- on/off 가능한 부분 목록 (편집창 on/off 목록도 아래와 같은 순서로 배치하였습니다.)
[공통] - 사이트 내의 모든 곳에 공통으로 노출
[메인] - 사이트 내의 메인페이지에만 노출
- [공통] 포인트 컬러 (OFF시 무채색)
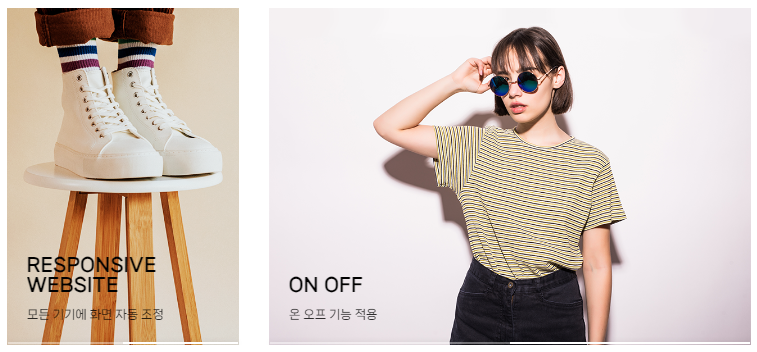
- [메인] [메인] 슬라이드 배너 두개 나열 - 왼쪽 배너(텍스트)
- [메인] [메인] 슬라이드 배너 두개 나열 - 오른쪽 배너(텍스트)
- [메인] 최상단 텍스트 배너 팝업
- [메인] 좌측 하단 배너 팝업
- [메인] 멀티 배너 팝업 V2
- [공통] 좌측 슬라이드 메뉴바 상단 배너
- [메인] 슬라이드 배너 두개 나열
- [메인] 슬라이드 메인진열
- [메인] 짜집기 슬라이드 + 일반 배너
- [메인] 탭 메인진열
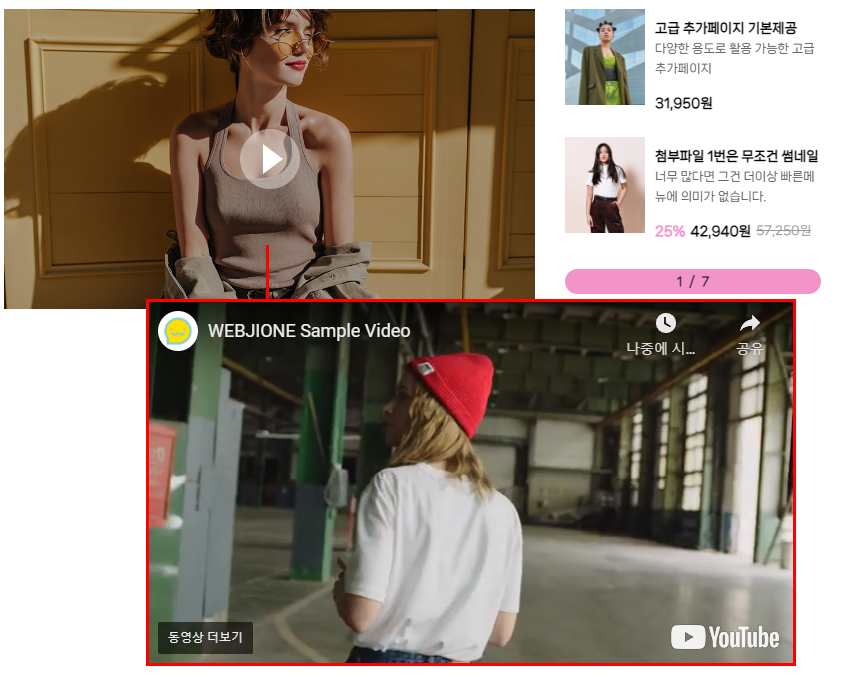
- [메인] 영상 - 요약 메인진열
- [메인] 일반 메인진열001
- [메인] 상품 강조형 배너 메인진열
- [메인] 일반 메인진열002
- [메인] 서브 - 100% 슬라이드 배너
- [메인] 최근 게시판 (매거진-101번)
- [메인] 최근 게시판 (갤러리-8번)
- [메인] 최근 게시판 (사용후기-4번)
- [메인] 2개 배너 나열
- [공통] 회사소개
- [공통] 찾아오시는길
- [공통] 매장찾기
- [공통] 카탈로그
- [공통] 브랜드 목록
- [공통] 타임세일
- [공통] 인스타그램 위젯 (사용불가)
- [공통] 은행 정보
- [공통] 페이스북 아이콘 버튼
- [공통] 인스타그램 아이콘 버튼
- [공통] 유튜브 아이콘 버튼
- [공통] 트위터 아이콘 버튼
- [공통] 카카오 아이콘 버튼
- [공통] 네이버 아이콘 버튼
- [공통] 서비스 로고 - 카페24 호스팅
- [공통] 서비스 로고 - 보안 프로토콜
- [공통] 서비스 로고 - 공정거래위원회
- [공통] 서비스 로고 - 현금영수증
- [공통] 서비스 로고 - 이니시스
- [공통] 서비스 로고 - 토스페이먼츠
* 메인페이지의 각 모듈 - 배치 or 순서 바꾸기 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
*메인페이지의 각 모듈 순서 변경
해당 페이지 내의 각 라인을 원하는 순서로 배치하면 사이트에 그대로 반영됩니다.
예)
▼ 기존 배치 상태 ▼
<!--@import(/jwgbox/main_page/MainSlideMP.html)--><!-- [메인] 슬라이드 메인진열 -->
<!--@import(/jwgbox/main_page/MainAccentBN_MP.html)--><!-- [메인] 상품 강조형 배너 메인진열 -->
두 순서를 바꾸기 위해서는
▼ 변경 후 배치 상태 ▼
<!--@import(/jwgbox/main_page/MainAccentBN_MP.html)--><!-- [메인] 상품 강조형 배너 메인진열 -->
<!--@import(/jwgbox/main_page/MainSlideMP.html)--><!-- [메인] 슬라이드 메인진열 -->
이와 같이 변경합니다.
변경이 완료된 후에는 저장을 합니다.
* 포인트 컬러(포인트 색상) 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
45번 라인
<!-- [메인] 포인트 컬러 수정 [바로가기] -->
<!--@layout(/jwgbox/admin/point_color.css)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
* 메인 첫번째 라인 - 슬라이드 배너 두개 나열의 - 텍스트 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
왼쪽 배너 - 50번 라인
<!-- [메인] 슬라이드 배너 두개 나열 - 왼쪽 배너 - *제목, *내용 *텍스트 수정 [바로가기] -->
<!--@layout(/jwgbox/admin/MainDipSlideBN001_text.css)--><!-- [★클릭★] --> [파일열기]
오른쪽 배너 - 55번 라인
<!-- [메인] 슬라이드 배너 두개 나열 - 오른쪽 배너 - *제목, *내용 *텍스트 수정 [바로가기] -->
<!--@layout(/jwgbox/admin/MainDipSlideBN002_text.css)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
메인 페이지 첫 번째 배너 텍스트의 사용 여부를 설정할 수 있으며
해당 텍스트 출력이 아닌 이미지 자체에 텍스트를 넣으시는 경우에는
ON/OFF에서
"[메인] 슬라이드 배너 두개 나열 - 왼쪽 배너(* 텍스트)",
[메인] 슬라이드 배너 두개 나열 - 오른쪽 배너(* 텍스트)
해당 부분을 off 바랍니다.

* 메인 최상단 텍스트 배너 팝업의 링크/텍스트 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
60번 라인
<!-- [메인] 최상단 텍스트 배너 팝업 - *링크주소/텍스트 수정 [바로가기] -->
<!--@layout(/jwgbox/admin/top_text_slider_pop_list.css)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 메인 유튜브 영상 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
65번 라인
<!-- [메인] 유튜브 영상 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/video_link.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

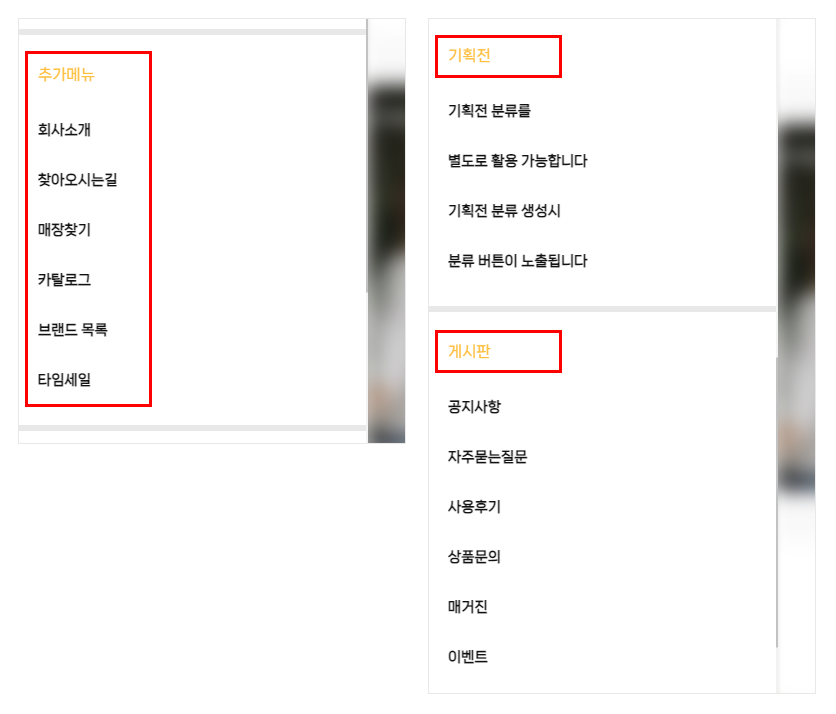
* 각종 버튼의 명칭 변경 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
70번 라인
<!-- [공통] 각종 버튼 명칭 변경 (모아보기) [바로가기] -->
<!--@layout(/jwgbox/admin/add_menu.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

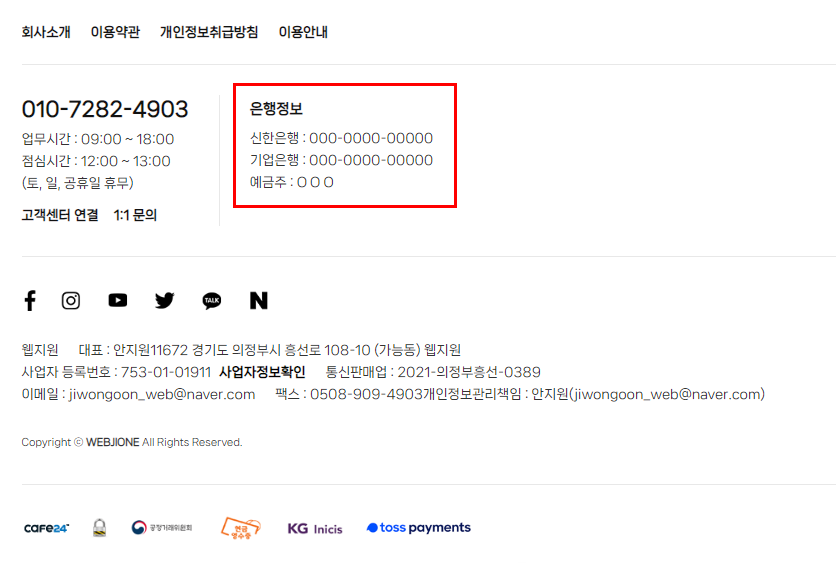
* 은행 정보 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
75번 라인
<!-- [공통] 은행 정보 [바로가기] -->
<!--@layout(/jwgbox/admin/bank_info.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

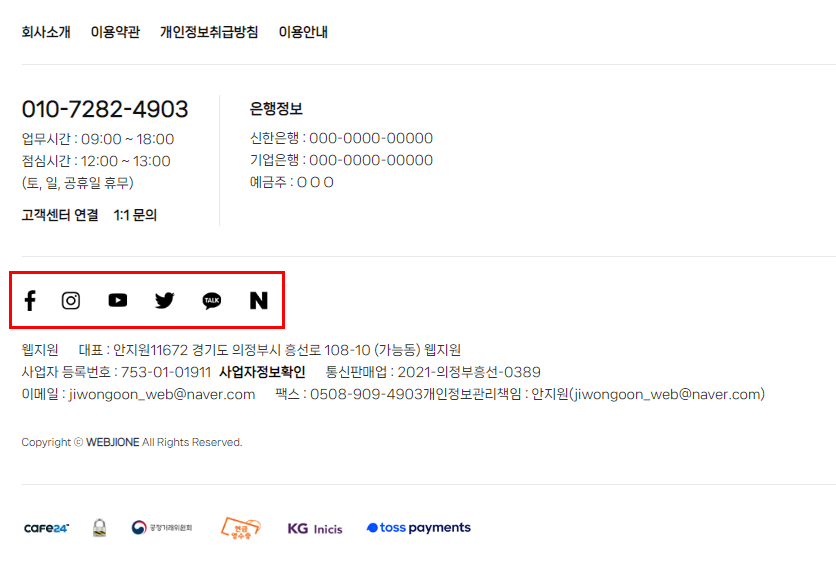
* SNS 아이콘 버튼의 링크/아이콘 이미지 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
80번 라인
<!-- [공통] SNS 아이콘 버튼 [바로가기] -->
<!--@layout(/jwgbox/admin/sns_icon.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

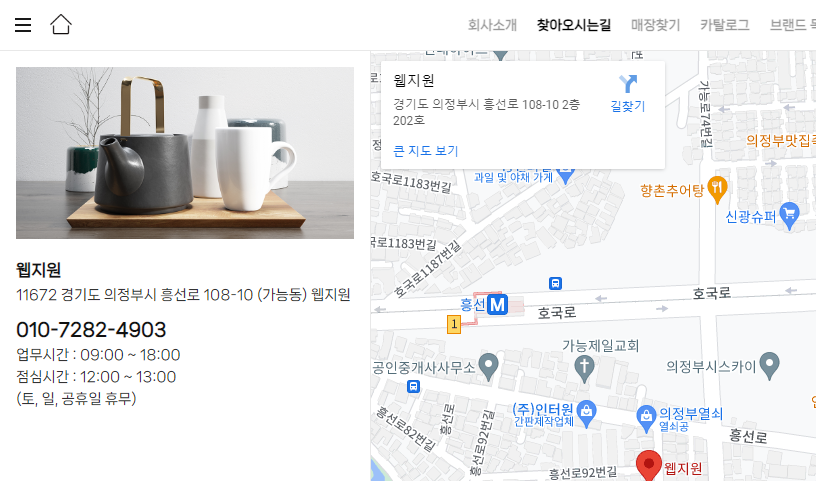
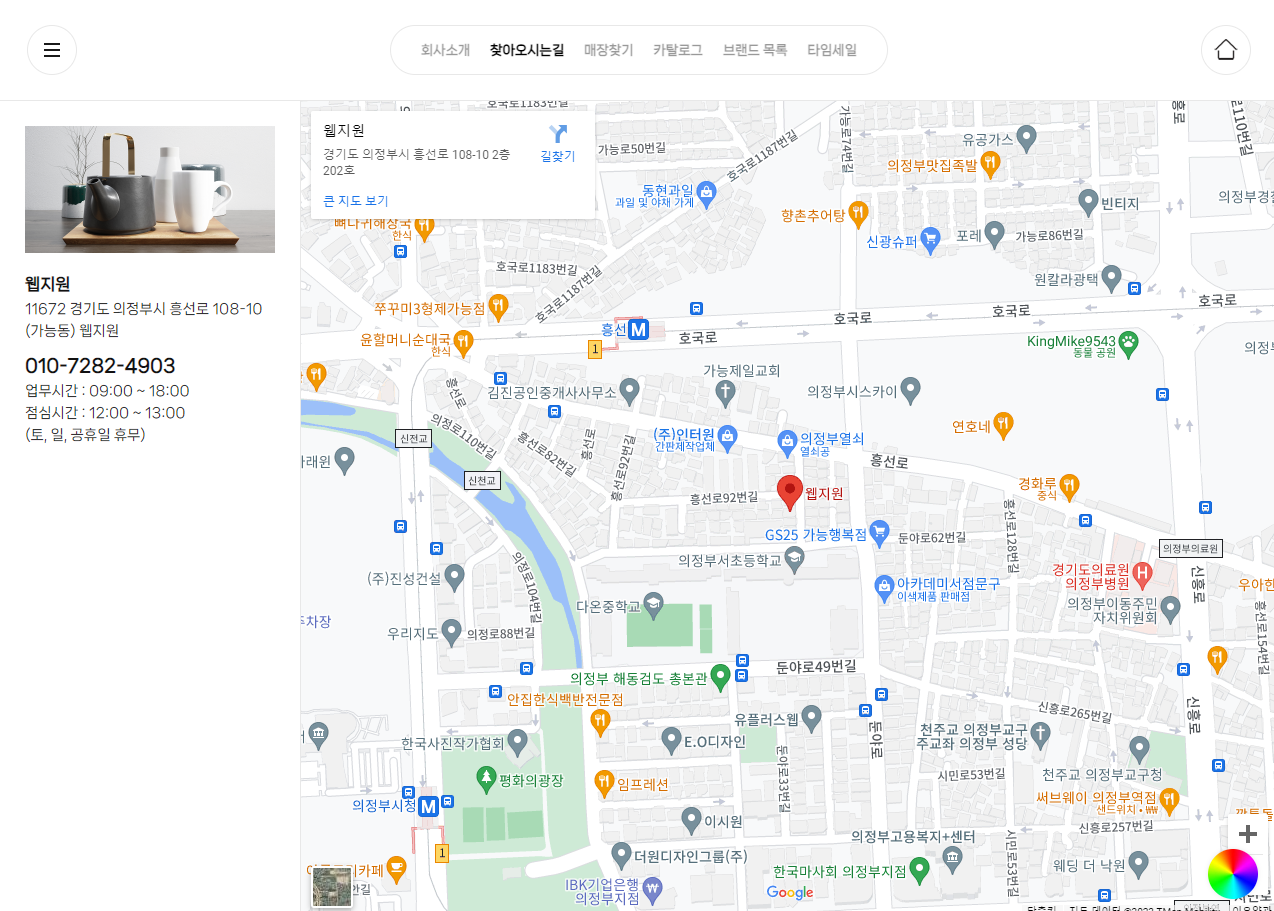
* 찾아오시는길의 지도 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
85번 라인
<!-- [추가] 찾아오시는길의 지도 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/map_google.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
https://jwg-web.tistory.com/30
해당 매뉴얼을 참고하여 구글 지도의 아이프레임값을 가져옵니다.
구글지도를 웹사이트에 노출하는 방법
2022-12-01 업데이트 구글 지도를 웹사이트에 노출하는 방법에 대해 알려드립니다. - 구글지도 가져오기 01. 구글 지도 페이지(https://www.google.co.kr/maps/?hl=ko)에 접속합니다. 02. 구글 지도 검색창에 주
jwg-web.tistory.com

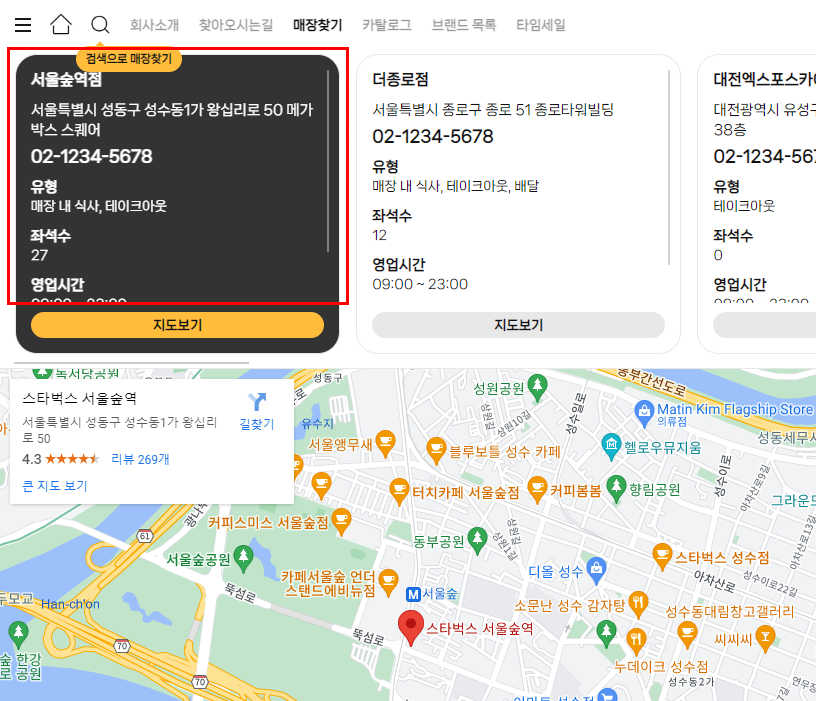
* 매장찾기의 각 매장 정보 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
90번 라인
<!-- [추가] 매장찾기의 각 매장 "정보" 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/StoreList_list.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

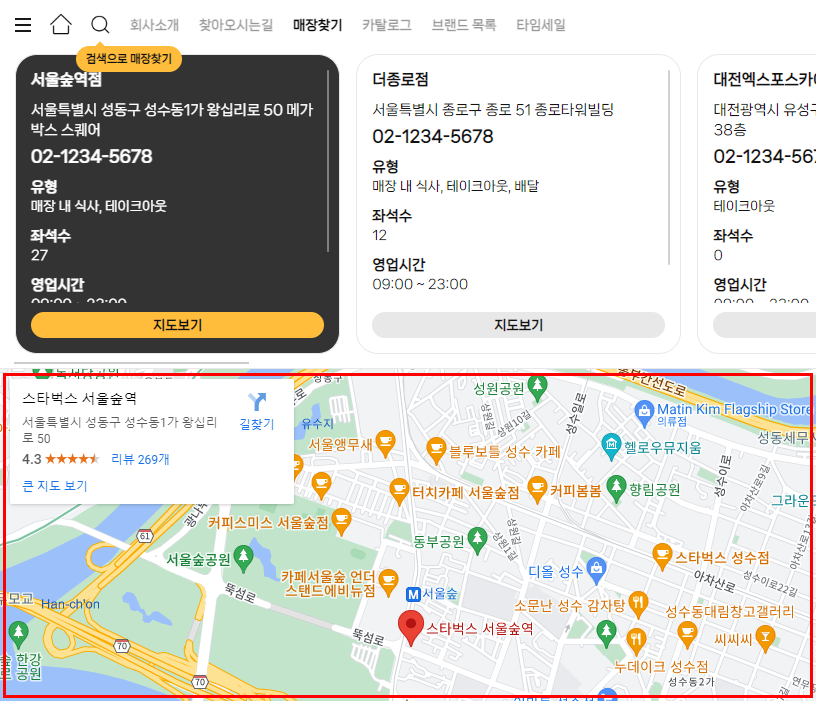
* 매장찾기의 각 매장 지도 수정 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
95번 라인
<!-- [추가] 매장찾기의 각 매장 "지도" 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/StoreList_map.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
https://jwg-web.tistory.com/30
해당 매뉴얼을 참고하여 구글 지도의 아이프레임값을 가져옵니다.
구글지도를 웹사이트에 노출하는 방법
2022-12-01 업데이트 구글 지도를 웹사이트에 노출하는 방법에 대해 알려드립니다. - 구글지도 가져오기 01. 구글 지도 페이지(https://www.google.co.kr/maps/?hl=ko)에 접속합니다. 02. 구글 지도 검색창에 주
jwg-web.tistory.com

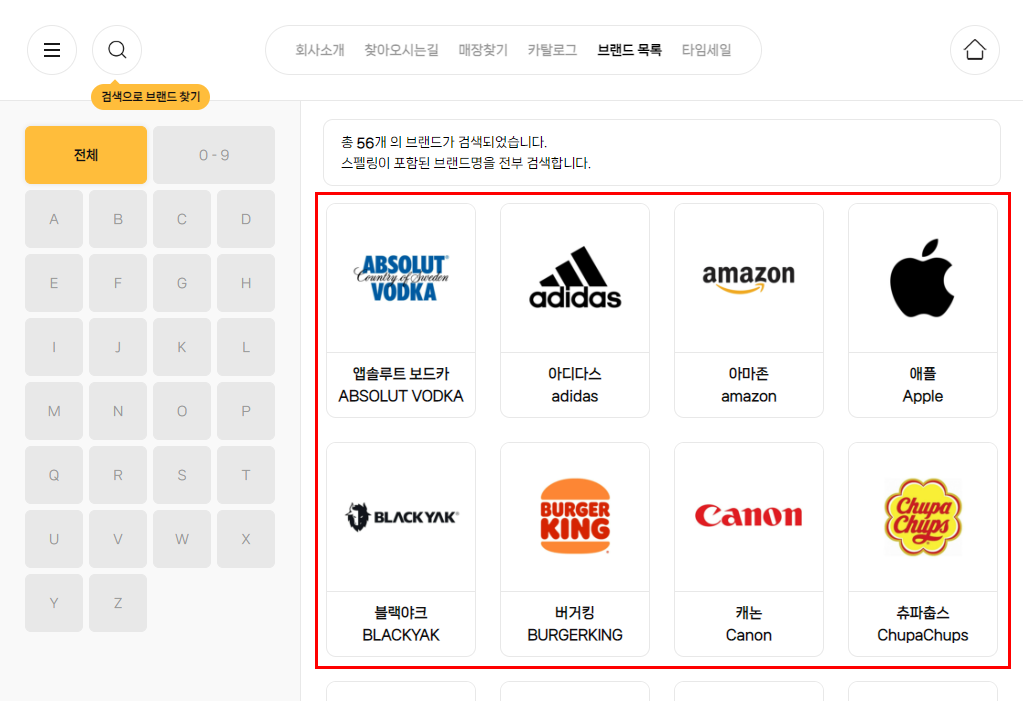
* 브랜드 목록의 각 브랜드명, 링크, 이미지 변경 (스마트디자인 편집창)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
100번 라인
<!-- [추가] 브랜드 목록의 각 브랜드명/링크/이미지 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/brand_list_pg.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

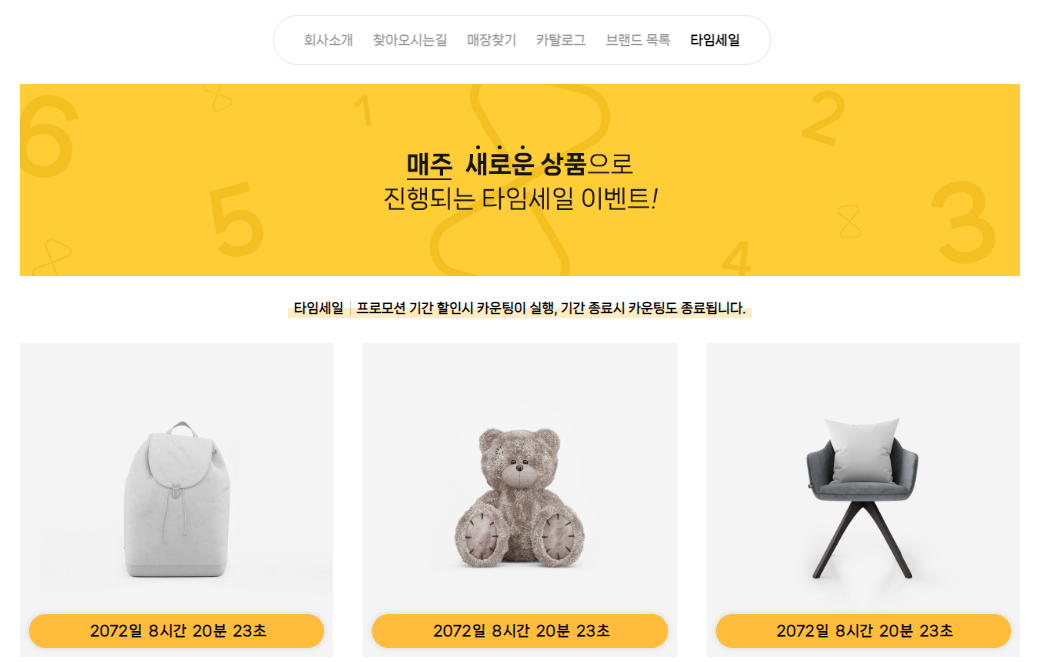
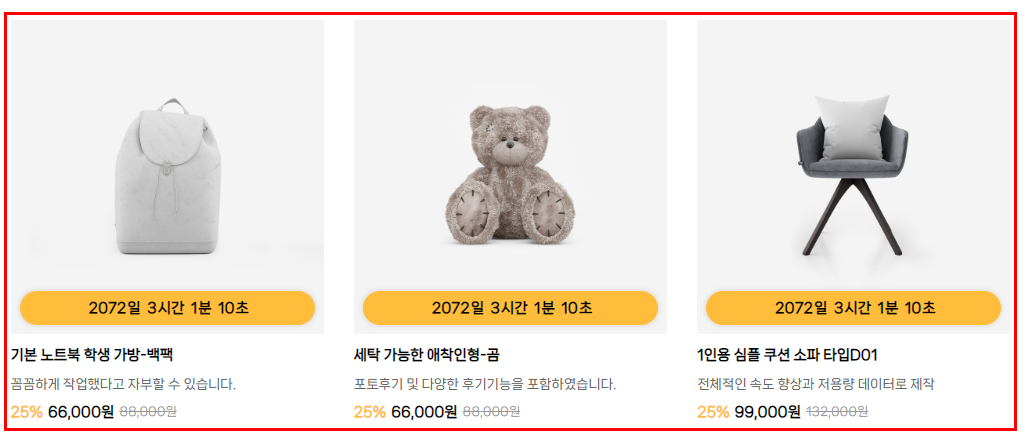
* 타임세일 사용방법 (시간 설정, 상품 진열)
01. 타임세일 프로모션 만들기
카페24 관리자 접속 > 프로모션 > 고객 혜택 관리 > 혜택 등록
진행여부 : 진행함
구분 : 할인
혜택 유형 : 기간할인
혜택명 : 타임세일
기간 설정 : (타임세일 기간 설정)
사용범위 설정 : PC쇼핑몰(체크), 모바일쇼핑몰(체크)
참여대상 설정 : 회원+비회원
상품범위 설정 : 특정상품(체크) > 상품추가
제공 혜택 : (할인금액 책정)
쿠폰 사용범위 설정 : (임의 선택)
[저장] 클릭
카페24 관리자 접속 > 쇼핑몰 설정 > 상품 설정 > 상품 정보 표시 설정 >
메인화면 > 상세분류 선택 : "타임세일" > 할인 기간 - 표시설정 : 표시함 / 항목명 표시설정 : 표시안함

02. 타임세일 상품 노출하기
카페24 관리자 접속 > 상품 > 상품 진열 > 메인 진열 >
메인분류 : "타임세일(모듈코드 : product_listmain_10)" 선택 > 검색 > 상품추가 > 확인

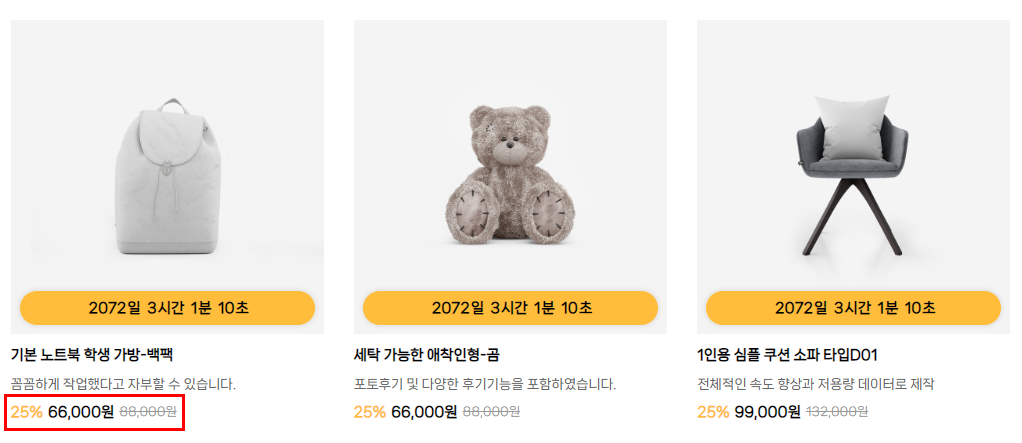
03. 타임세일 할인율 퍼센트로 표기하기
카페24 관리자 접속 > 쇼핑몰 설정 > 상품 설정 > 상품 정보 표시 설정 >
메인화면 > 상세분류 선택 : "타임세일" > 제일 아래로 스크롤하기 >
할인 판매가 . 할인금액 표시문구 : [:DISCOUNT_PERCENT:]

* 메인페이지 > 메인진열의 서브타이틀 넣기
카페24 관리자 접속 > 상품 > 상품 진열 > 메인 진열 >
메인분류에서 [메인분류 관리] > 분류명 작성 > 저장
<p>서브내용</p> 해당 코드 묶음으로 넣으면 서브 내용으로 출력됩니다.
예) 모아보기<p>여러 종류의 상품을 한번에 모아볼 수 있습니다.</p>

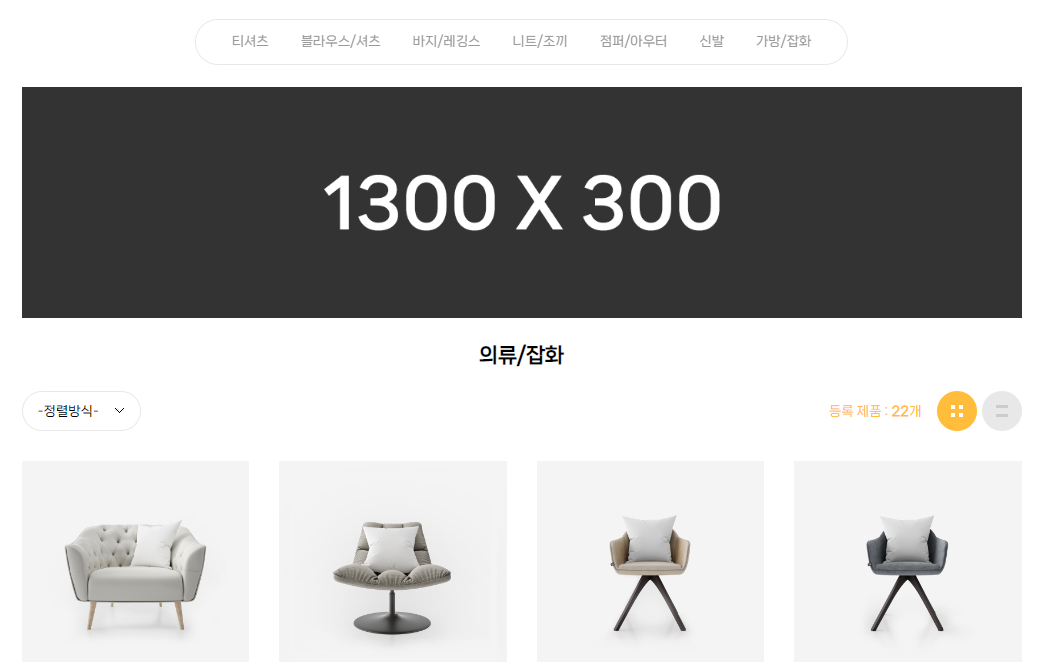
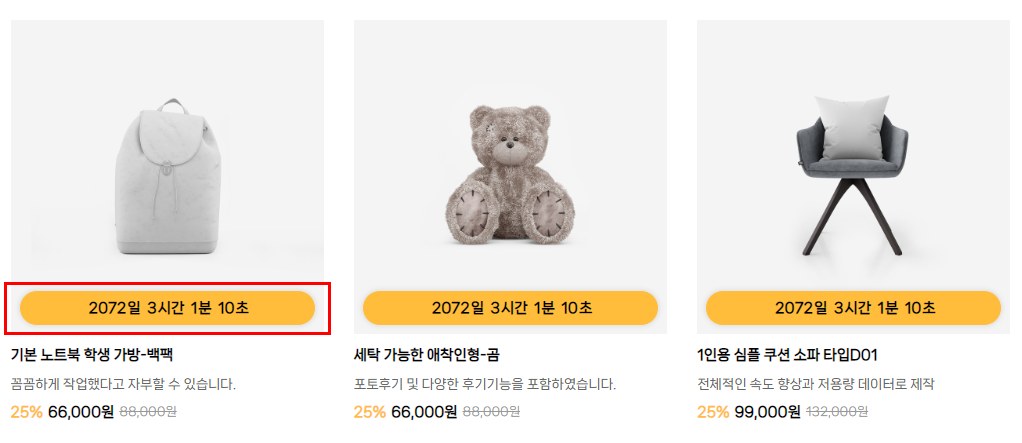
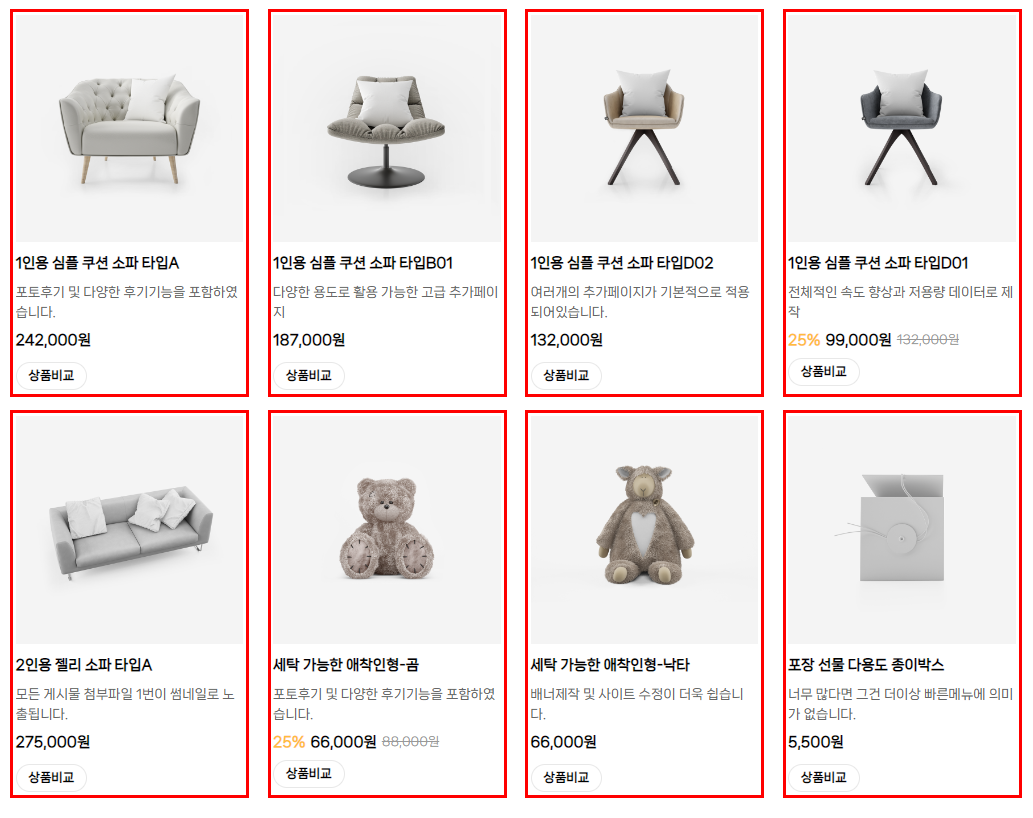
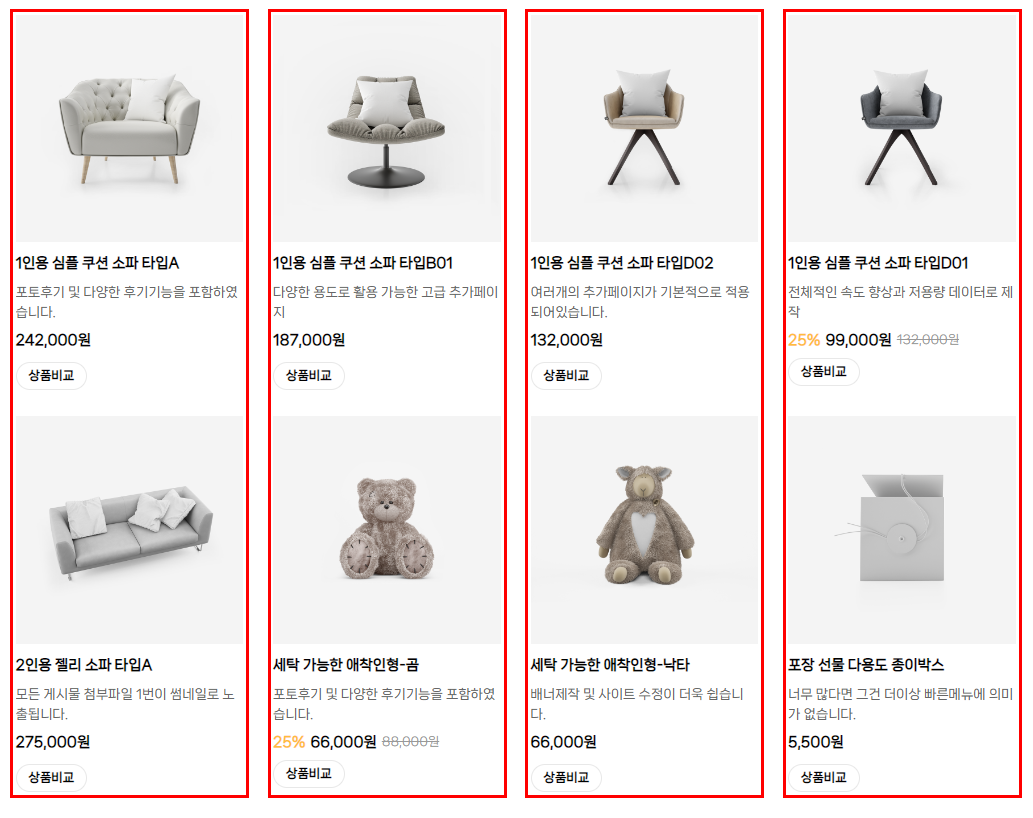
* 상품의 진열 개수, 단수 수정
*개수 - 예시
목록상의 총상품의 개수 (빨간 박스의 개수)

*단수 - 예시
목록상의 제일 첫번째 상품 기준으로 세로 라인 전체가 하나의 단수입니다.
(빨간 박스 1개당 1단 - 아래의 이미지 : 4단)

1. [공통] 상품목록 - 추천상품 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] layout > [파일] pg_product_Best.html
6번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
2. [공통] 상품목록 - 추천상품 [단수]
*변경 불가
3. [공통] 상품목록 - 신상품 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] layout > [파일] pg_product_New.html
6번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
4. [공통] 상품목록 - 신상품 [단수]
*변경 불가
5. [공통] 상품목록 - 일반상품 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (list.html)
104번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
6. [공통] 상품목록 - 일반상품 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (list.html)
120번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 111번 ~ 118번 라인을 참고 바랍니다.
7. [공통] 상품검색 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
24번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
8. [공통] 상품검색 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
36번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 27번 ~ 34번 라인을 참고 바랍니다.
9. [공통] 기획전 [개수]
*변경 불가 (관리자 화면에서 등록한 상품만큼 전부 노출됩니다.)
10. [공통] 기획전 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 기획전 (project.html)
77번 라인에 [grid_S] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 68번 ~ 75번 라인을 참고 바랍니다.
11. [추가] 타임세일 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] add_page > [파일] time_sale.html
53번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
*12개 이하로만 설정 가능합니다.
12. [추가] 타임세일 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] add_page > [파일] time_sale.html
75번 라인에 [grid_S] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 62번 ~ 69번 라인을 참고 바랍니다.
13. [메인] 슬라이드 메인진열 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
55번 라인
<!-- [메인] 슬라이드 메인진열 -->
<!--@import(/jwgbox/main_page/MainSlideMP.html)--> [파일열기]
17번 라인에 [$count = 20] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
14. [메인] 슬라이드 메인진열 [단수]
*변경 불가
15. [메인] 탭 메인진열 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
59번 라인
<!-- [메인] 탭 메인진열 -->
<!--@import(/jwgbox/main_page/MainTabMP.html)--> [파일열기]
18번 라인(탭 1번), 29번 라인(탭 2번), 40번 라인(탭 3번), 51번 라인(탭 4번)에 [$count = 3] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
16. [메인] 탭 메인진열 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
59번 라인
<!-- [메인] 탭 메인진열 -->
<!--@import(/jwgbox/main_page/MainTabMP.html)--> [파일열기]
83번 라인(탭 1번), 160번 라인(탭 2번), 238번 라인(탭 3번), 315번 라인(탭 4번)에 [grid_style001] 해당 코드를 grid_style001, grid_style002 두 가지 스타일로 수정 가능합니다.
grid_style001 - 샘플사이트와 동일한 첫번째 상품 강조형 스타일
grid_style002 - 모든 상품이 동일한 크기로 배치되는 베이직한 스타일
17. [메인] 영상 - 요약 메인진열 [개수]
*변경 불가
18. [메인] 영상 - 요약 메인진열 [단수]
*변경 불가
19. [메인] 일반 메인진열001 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
63번 라인
<!-- [메인] 일반 메인진열001 -->
<!--@import(/jwgbox/main_page/MainListMP.html)--> [파일열기]
17번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
20. [메인] 일반 메인진열001 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
63번 라인
<!-- [메인] 일반 메인진열001 -->
<!--@import(/jwgbox/main_page/MainListMP.html)--> [파일열기]
37번 라인에 [grid_S] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 23번 ~ 30번 라인을 참고 바랍니다.
21. [메인] 상품 강조형 배너 메인진열 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
65번 라인
<!-- [메인] 상품 강조형 배너 메인진열 -->
<!--@import(/jwgbox/main_page/MainAccentBN_MP.html)--> [파일열기]
17번 라인에 [$count = 4] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
*4개 이하로만 설정 가능합니다.
22. [메인] 상품 강조형 배너 메인진열 [단수]
*변경 불가
23. [메인] 일반 메인진열002 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
67번 라인
<!-- [메인] 일반 메인진열002 -->
<!--@import(/jwgbox/main_page/MainListMP002.html)--> [파일열기]
17번 라인에 [$count = 20] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
24. [메인] 일반 메인진열002 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
40번 라인
<!-- [메인] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
67번 라인
<!-- [메인] 일반 메인진열002 -->
<!--@import(/jwgbox/main_page/MainListMP002.html)--> [파일열기]
37번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 23번 ~ 30번 라인을 참고 바랍니다.
* 회사소개 페이지 수정
카페24 관리자 접속 > 쇼핑몰 설정 > 기본 설정 > 내 쇼핑몰 정보 > 회사소개 설정 > 회사소개 작성 후 제일 하단에 [저장]
해당 페이지에 텍스트와 이미지 등록 시 사이트의 회사소개 부분에 자동 반영됩니다.

* 찾아오시는길 대표 이미지 수정
카페24 관리자 접속 > 쇼핑몰 설정 > 기본 설정 > 내 쇼핑몰 정보 > 회사약도 > [파일선택]으로 이미지 등록 > 제일 하단에 [저장]
[파일선택]으로 이미지 등록 후 저장하면 사이트의 찾아오시는길에 자동 반영됩니다.

* (앱) 스마트배너관리 - 각 연동 배너 관리 / 생성코드
카페24 관리자 접속 > 앱 > 마이앱 > 스마트배너관리 > [관리하기]
아래의 내용 중 모바일은 [모바일탭], PC는 [PC탭]에서 관리 가능합니다.
* 스마트배너관리의 배너 등록, 수정 / 연동 코드 확인 방법은 아래의 페이지를 참고 바랍니다.
스마트배너관리 매뉴얼 : https://jwg-web.tistory.com/21?category=75890913
※ 특정 사이트 이용시 PC 탭의 첫번째(PC00001), 두번째(PC00002) 배너 그룹은
제일 마지막 순서에 등록하여 연동됩니다.

01. 스마트배너관리 [모바일/PC] 등록 배너 - [메인] 슬라이드 배너 두개 나열
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainDipSlideBN.html
모바일 - 18번 라인 [smart-banner-admin-MO00001]

PC - 19번 라인 [smart-banner-admin-PC00001]

모바일 - 23번 라인 [smart-banner-admin-MO00002]

PC - 24번 라인 [smart-banner-admin-PC00002]

02. 스마트배너관리 [모바일/PC] 등록 배너 - [메인] 짜집기 슬라이드 + 일반 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainSlideBN_Box.html
모바일 - 14번 라인 [smart-banner-admin-MO00003]

모바일 - 15번 라인 [smart-banner-admin-MO00004]

모바일 - 16번 라인 [smart-banner-admin-MO00005]

03. 스마트배너관리 [모바일] 등록 배너 - [메인] 영상 요약 메인진열 썸네일
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainVideoMP.html
모바일 - 17번 라인 [smart-banner-admin-MO00006]

04. 스마트배너관리 [모바일] 등록 배너 - [메인] 상품 강조형 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainAccentBN_MP.html
모바일 - 33번 라인 [smart-banner-admin-MO00007]

모바일 - 34번 라인 [smart-banner-admin-MO00008]

모바일 - 35번 라인 [smart-banner-admin-MO00009]

모바일 - 36번 라인 [smart-banner-admin-MO00010]

05. 스마트배너관리 [모바일/PC] 등록 배너 - [메인] 서브 100% 슬라이드 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainSlideSBN.html
모바일 - 11번 라인 [smart-banner-admin-MO00011]

PC - 13번 라인 [smart-banner-admin-PC00003]

06. 스마트배너관리 [모바일] 등록 배너 - [메인] 2개 배너 나열
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] Main2things_BN.html
모바일 - 14번 라인 [smart-banner-admin-MO00012]

모바일 - 15번 라인 [smart-banner-admin-MO00013]

07. 스마트배너관리 [모바일] 등록 배너 - [공통] 좌측 슬라이드 메뉴박스 상단 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] layout > [파일] pg_slide_category.html
모바일 - 94번 라인 [smart-banner-admin-MO00014]

08. 스마트배너관리 [모바일/PC] 등록 배너 - 카탈로그 목록 배너 / 카탈로그 페이지
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] pt_list.html
모바일 - 43번 라인 [smart-banner-admin-MO00015]

PC - 43번 라인 [smart-banner-admin-PC00004]

모바일 - 46번 라인 [smart-banner-admin-MO00016]

PC - 46번 라인 [smart-banner-admin-PC00005]

모바일 - 49번 라인 [smart-banner-admin-MO00017]

PC - 49번 라인 [smart-banner-admin-PC00006]

모바일 - 60번 라인 [smart-banner-admin-MO00018]

PC - 60번 라인 [smart-banner-admin-PC00007]

모바일 - 65번 라인 [smart-banner-admin-MO00019]

PC - 65번 라인 [smart-banner-admin-PC00008]

모바일 - 70번 라인 [smart-banner-admin-MO00020]

PC - 70번 라인 [smart-banner-admin-PC00009]

09. 스마트배너관리 [모바일/PC] 등록 배너 - 타임세일 상단이미지
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] time_sale.html
모바일 - 15번 라인 [smart-banner-admin-MO00021]

PC - 16번 라인 [smart-banner-admin-PC00010]

10. 스마트배너관리 [PC] 등록 배너 - [메인] 좌측 하단 배너 팝업
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] popup > [파일] left_low_pop.html
PC - 16번 라인 [smart-banner-admin-PC00011]

11. 스마트배너관리 [PC] 등록 배너 - [메인] 멀티 배너 팝업 V2 페이지 / [메인] 멀티 배너 팝업 V2 버튼
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] popup > [파일] multi_bn_pop.html
PC - 20번 라인 [smart-banner-admin-PC00012]

PC - 21번 라인 [smart-banner-admin-PC00013]

PC - 22번 라인 [smart-banner-admin-PC00014]

PC - 33번 라인 [smart-banner-admin-PC00015]

PC - 34번 라인 [smart-banner-admin-PC00016]

PC - 35번 라인 [smart-banner-admin-PC00017]

12. 스마트배너관리 [PC] 등록 배너 - [공통] 상단 메뉴 하위박스 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] layout > [폴더] header > [파일] add_menu_bn_tll.html
PC - 5번 라인 [smart-banner-admin-PC00018]

PC - 6번 라인 [smart-banner-admin-PC00019]

PC - 7번 라인 [smart-banner-admin-PC00020]

PC - 8번 라인 [smart-banner-admin-PC00021]

PC - 9번 라인 [smart-banner-admin-PC00022]

PC - 10번 라인 [smart-banner-admin-PC00023]

PC - 11번 라인 [smart-banner-admin-PC00024]

PC - 12번 라인 [smart-banner-admin-PC00025]

PC - 13번 라인 [smart-banner-admin-PC00026]

PC - 14번 라인 [smart-banner-admin-PC00027]

- 카페24 쇼핑몰 관리자 화면이란?
- 스마트디자인 편집창이란?
- 로고 변경
- 페이지 상단 배너
- 멀티쇼핑몰
- 모듈 ON/OFF
- 메인 모듈 배치 순서
- 포인트 컬러 수정
- 메인 - 슬라이드 배너 두개 나열의 - 텍스트 수정
- 메인 - 최상단 텍스트 배너 팝업의 링크, 텍스트 수정
- 메인 - 유튜브 영상 수정
- 각종 버튼의 명칭 변경
- 은행 정보 수정
- SNS 아이콘 버튼의 링크, 이미지 수정
- 찾아오시는길의 지도 수정
- 매장찾기의 각 매장 정보 수정
- 매장찾기의 각 매장 지도 수정
- 브랜드 목록의 각 브랜드명, 링크, 이미지 변경
- 타임세일 사용방법 (시간설정, 상품진열)
- 메인페이지 > 메인진열의 서브 타이틀 넣기
- 상품의 진열 개수, 단수 수정
- 회사소개 페이지 수정
- 찾아오시는길 대표 이미지 수정
- (앱) 스마트배너관리 - 각 연동 배너 관리 (생성코드)
'매뉴얼 (사이트)' 카테고리의 다른 글
| 델베(델리베이직) 일체형 반응 매뉴얼 (0) | 2024.04.30 |
|---|---|
| 키위 일체형 반응형 매뉴얼 (0) | 2024.02.01 |
| 델케(델리케어) 일체형 반응형 매뉴얼 / 리뉴얼 디자인 (0) | 2023.05.30 |
| 피케(피코케어) 일체형 반응형 매뉴얼 (0) | 2023.04.29 |
| 델케(델리케어) 일체형 반응형 매뉴얼 / 리뉴얼 이전의 디자인 (0) | 2022.09.21 |