구글지도를 웹사이트에 노출하는 방법 본문
2022-12-01 업데이트

구글 지도를 웹사이트에 노출하는 방법에 대해 알려드립니다.
- 구글지도 가져오기
01. 구글 지도 페이지(https://www.google.co.kr/maps/?hl=ko)에 접속합니다.
02. 구글 지도 검색창에 주소를 입력하여 검색합니다.
03. 왼쪽 정보 바에서 "공유"버튼을 클릭합니다.

"지도 퍼가기" 탭 버튼 클릭 > "HTML 복사" 버튼 클릭
복사한 코드는 별도 "메모장 같은 곳에 붙여 넣기" 해둡니다.

- HTML 편집창에 복사한 지도 코드 붙여넣기
※ 사용 중인 편집창이 전부 다르기 때문에 본인이 사용 중인 HTML 편집창을 기준으로 확인 바랍니다.
노출을 원하시는 페이지의 편집창에서
<body>
</body>
해당 body 코드 사이에 지도 코드를 붙여 넣기 하여 저장합니다.
※ 지도를 아이프레임으로 가져왔기 때문에 CSS를 통해 조정 시 가로 값과 세로 값을 꼭 명시하여 출력해야 합니다.
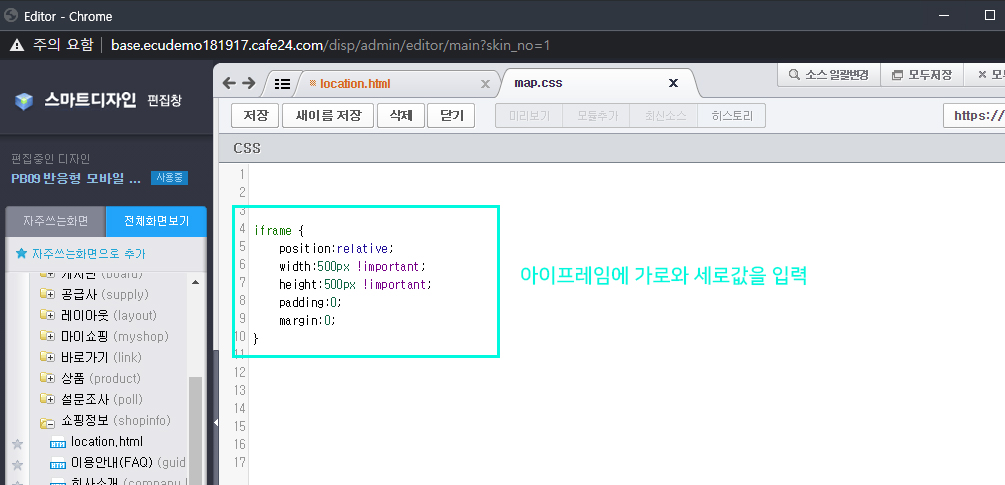
해당 방식을 카페24의 편집창에서 등록한 방식의 캡처본으로 예시 안내드립니다.

css를 활용하여 아이프레임에 가로, 세로 값을 입력해줍니다.

사이트 페이지에 정상 출력되는지 확인합니다.

※ TIP [편집창]에서 페이지 아이콘 부분에 클릭을 유지한 채 웹상으로 드래그하면 해당 페이지를 바로 출력할 수 있습니다.

해당 방식으로 적용된 사이트 보러 가기
https://ecudemo217047.cafe24.com/shopinfo/location.html
모든배너 관리자 연동 델리케어
웹지원에서 판매중인 일체형 반응형 스킨입니다.
ecudemo217047.cafe24.com
'매뉴얼 (공통)' 카테고리의 다른 글
| [카페24 매뉴얼] 할인율 노출 방법 (0) | 2021.07.14 |
|---|---|
| [카페24 매뉴얼] 인스타그램 위젯 적용하는 방법 (0) | 2021.04.15 |
| [카페24 매뉴얼] 스마트 배너 관리 앱 사용방법 (0) | 2019.09.23 |
| [카페24 매뉴얼] 버튼을 넣을 수 있는 Element를 찾을 수 없습니다. (0) | 2018.01.29 |
| [카페24 매뉴얼] C스토어의 구글맵 API Key(키) 발급받기 (1) | 2017.11.20 |