픽픽스 반응형 매뉴얼 본문
본 페이지를 즐겨찾기 후 필요할 때마다 열람하여 유용하게 활용 바랍니다.
사이트 수정 시 아래의 샘플 사이트 링크로 접속하여 적용받으신 사이트와 서로 비교해 보시기 바랍니다.

CTRL + F로 찾는 내용을 검색해 보세요
운영, 팝업, 배너 등 일부 관리 방법은 "공통 매뉴얼 목록"에서 참고 바랍니다.
[매뉴얼 목차]를 클릭하면
각 매뉴얼로 스크롤이 가능합니다.
- 매뉴얼 목차 버튼 위치 -
모바일 화면 ~ 작은 PC 화면까지 : 좌측 하단부
큰 PC 화면 : 우측 하단부
[웹지원 쇼핑몰] 관련
[카페24 쇼핑몰 관리자 화면]의 세팅 방법은
아래에 안내드리는 공통 매뉴얼에서 확인 가능합니다.
https://jwg-web.tistory.com/63
※ 참고 사항
관리자 운영에 대해서는 웹지원에서 알려드리지 않습니다.
관리자 화면 운영(설정) 방법에 대해서는
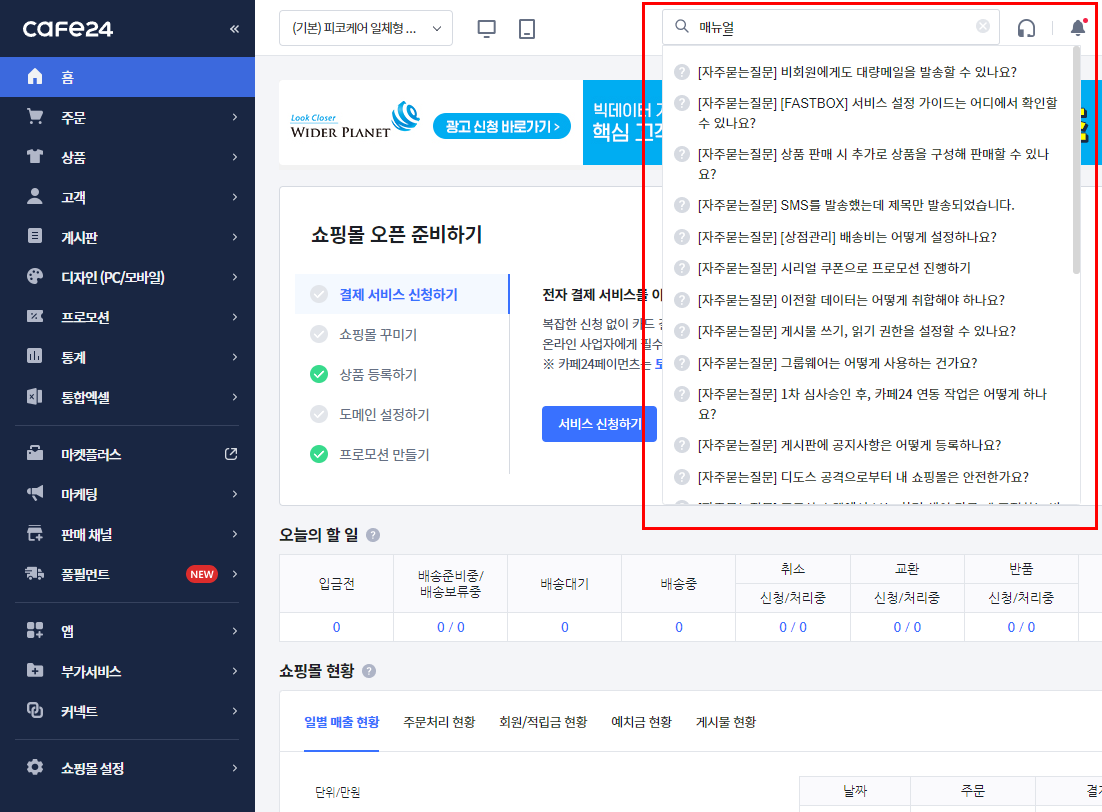
쇼핑몰 관리자 화면 오른쪽 상단부 검색을 통해서 운영에 필요한 정보를 찾아보실 수 있으며
카페24에 문의하시면 더욱 정확한 답변을 받아 보실 수 있습니다.

* 멀티쇼핑몰
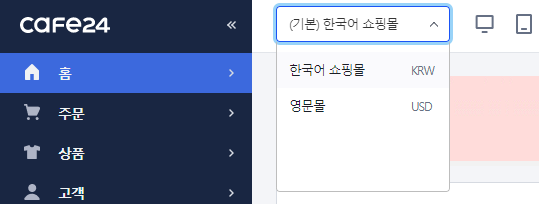
카페24 관리자 화면 > 좌측 상단부의 "(기본) 한국어 쇼핑몰" 클릭 후 추가된 멀티쇼핑몰로 관리자 화면을 넘어갈 수 있습니다.
멀티쇼핑몰은 한국어 외에 다른 언어를 사용하는 경우, 새로운 브랜드 사이트를 추가 운영하는 경우에 사용하며
카페24 관리자 화면이 추가됨을 의미합니다.

* 상품분류 아이콘 적용
해당 샘플사이트에서는 Google Fonts의 폰트 아이콘을 사용하고 있습니다.

- 아이콘 적용 방법
01. 폰트 아이콘 목록 페이지에 접속합니다.
02. 적용 원하는 아이콘을 클릭합니다.
03. Inserting the icon 부분의 코드중 아이콘의 이름(명칭)만 복사합니다.

04. 카페24 쇼핑몰 관리자로 접속합니다.
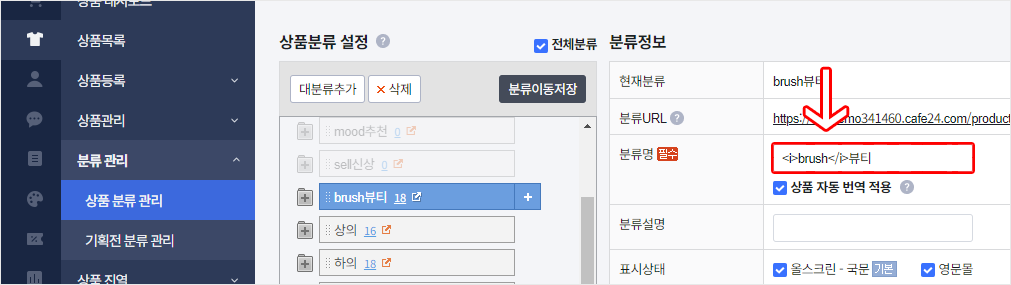
05. 관리자 화면에서 "상품" > "분류 관리" > "상품 분류 관리" 페이지로 접속합니다.
06. 아이콘을 적용 원하는 분류를 클릭합니다.
07. 분류명 부분에 복사했둔 아이콘 이름을 <i>menu</i> 이와 같은 형식으로 작성합니다.
ㄴ 현재 샘플사이트 기준 아이콘 명칭, 그 다음순으로 분류명이 들어갑니다. " <i>menu</i>메뉴" 이와 같은 순서
08. 분류명을 수정하였다면 제일 하단부 [확인]을 클릭하여 저장합니다.

* 메인진열 서브 제목 적용
카페24 관리자 접속 > 상품 > 상품 진열 > 메인 진열 페이지에 [메인분류 관리] 클릭
01. 서브 제목을 적용 원하는 메인분류를 클릭합니다.
02. "메인진열 분류명<p>서브 제목 부분</p>" 이와 같은 순서로 작성합니다.
ㄴ<p></p>의 코드와 함께 해당 코드 안에 들어가는 내용이 서브 제목으로 노출됩니다.

※ 메인진열의 분류명에는 텍스트 최대치가 존재하며 텍스트가 길어 서브 제목으로 넣은 코드가 일부가 잘리는 경우 코드 충돌 및 관리자 화면에 문제가 발생할 수 있습니다.
아래에 안내드리는 이미지의 순서로 항상 체크 바랍니다.
01. 분류명을 전부 작성한 다음
02. 다른 메인진열 분류를 클릭
03. 다시 기존 분류명을 클릭하여 "분류명 작성 부분"에 텍스트가 일부 잘린것이 없는지 확인합니다.
ㄴ 일부 잘렸다면 텍스트 내용을 줄여서 다시 작성하고, 잘리지 않았는지 01 ~ 03 순서를 반복하여 체크합니다.

※ [스마트디자인 편집창] 세팅하기 ※
* 스마트디자인 편집창이란?
*앞으로 쭉 알려드릴 주요 페이지입니다.
해당 편집창에서의 수정은 주의가 필요하기 때문에 꼼꼼한 확인이 필요합니다.
※ 편집창에서의 수정 전 필히 백업을 먼저 진행 바랍니다.
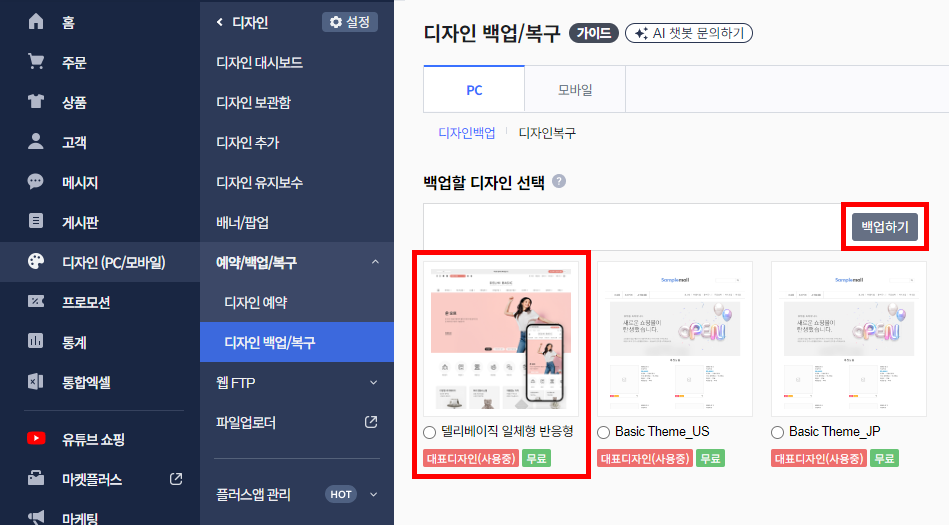
카페24 관리자 접속 > 디자인(PC/모바일) > 예약/백업/복구 > 디자인 백업/복구
쇼핑몰 이름 옆에 체크를 합니다.
[백업하기]를 클릭합니다.

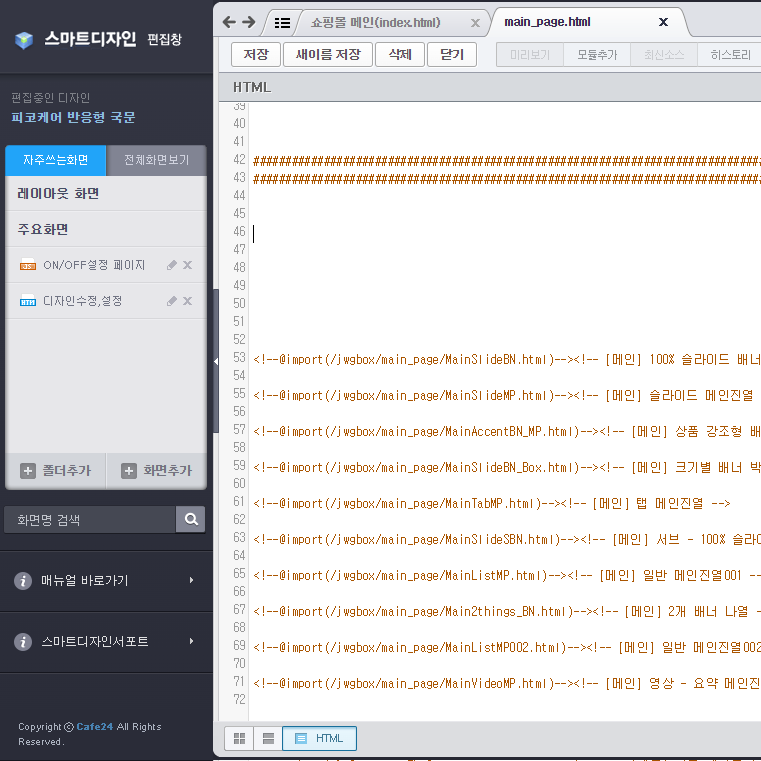
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
디자인 보관함 목록에서 작업할 스킨의 [디자인 편집] 버튼 클릭 시 편집창 접속이 가능합니다.

※ 주의 사항
미리보기 화면에서 편집 기능은 카페24에서 제공되는 무료 기본 스킨에서 사용 가능한 기능으로
판매중인 스킨은 별도의 수정이 진행된 스킨으로 미리보기 화면의 편집 기능이 사용 불가능합니다.

스마트디자인 편집창에서는 화면 아래에 아이콘중 3번째(HTML) 아이콘을 클릭하여
HTML 화면으로만 사용이 가능합니다.

* 로고 변경
※ 다른 방식으로 적용 시 사이트 내의 로고가 전부 바뀌지 않을 수 있으며 안내드리는 방법으로는 전부 변경이 되기 때문에 방법을 꼭 지켜주시기 바랍니다.

- 로고 이미지 제작 정보
사이즈에 맞게 로고를 정렬 / 배경은 투명으로 제작합니다.
PC / 모바일 공통 로고
사이즈 : 가로 제한 없음 / 세로 24px
검정 로고 파일명 : logo.png
흰색 로고 파일명 : logo_w.png
*배경이 없는(투명) PNG 파일로 저장 바랍니다.
*위의 로고 파일명으로 이미지를 저장합니다.
- 로고 이미지 업로드하기
카페24 관리자 접속 > 디자인(PC/모바일) > 파일업로더 >
(폴더) web > (폴더) upload > (폴더) jwgimg
해당 경로의 폴더로 저장한 로고를 업로드합니다.
*(덮어 씌우기 필수)


로고가 반영되었는지 확인합니다.
이미지는 브라우저 쿠키값에 저장되는 방식이기 때문에
반영이 안 되었다면 브라우저의 쿠키값을 삭제하거나
다른 브라우저로 접속하여 확인 바랍니다.
(업데이트까지 시간이 걸릴 수 있습니다.)
* 모듈 ON/OFF
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "ON/OFF 설정" 클릭
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 쇼핑몰 스타일 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
41번 라인
<!-- [공통] 쇼핑몰 스타일 [바로가기] -->
<!--@layout(/jwgbox/layout/body_style.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 메인 모듈 순서 바꾸기
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
52번 라인
<!-- [메인 전체] 메인페이지의 각 모듈 [바로가기] -->
<!--@layout(/jwgbox/admin/main_page.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
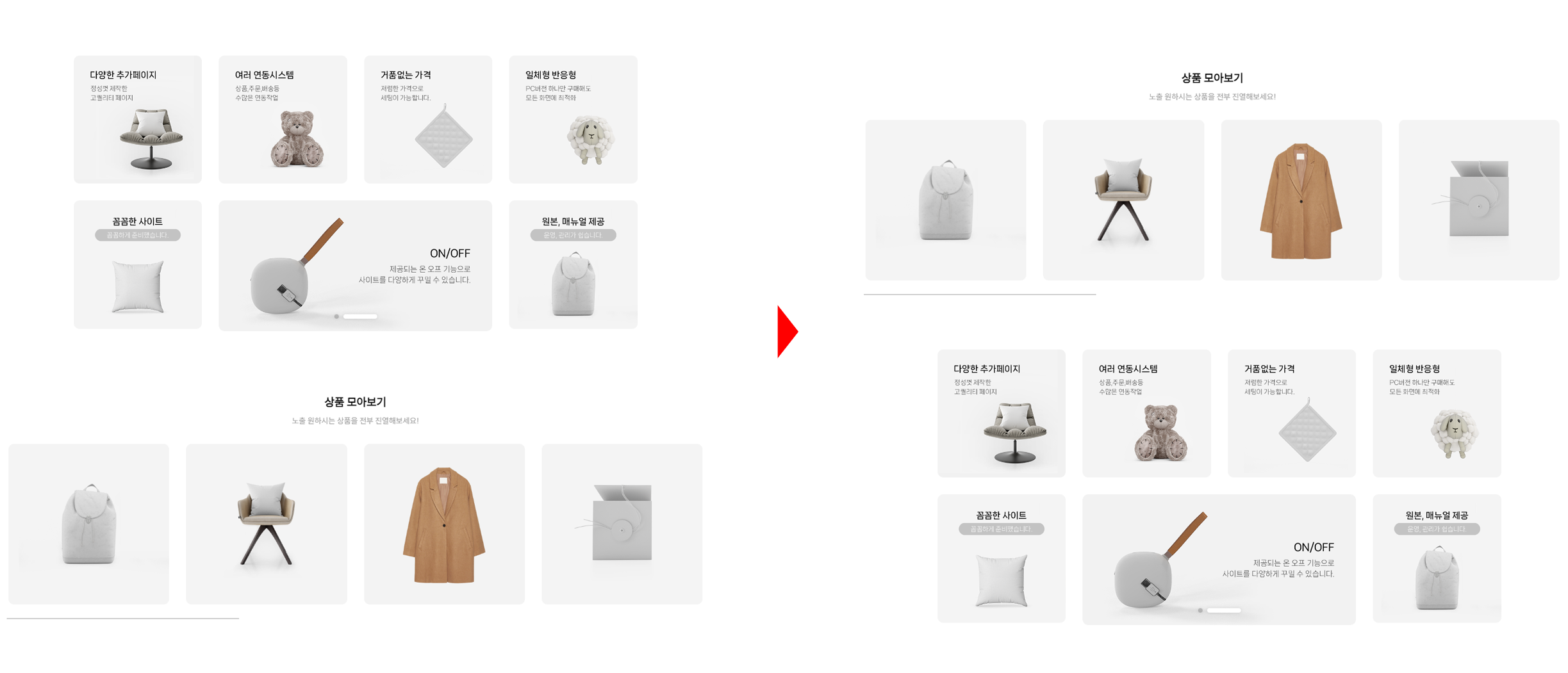
*메인페이지의 각 모듈 순서 변경
해당 페이지 내의 각 라인을 원하는 순서로 배치하면 사이트에 그대로 반영됩니다.
예)
▼ 기존 배치 상태 ▼
<!--@import(/jwgbox/main_page/MainSlideMP.html)--><!-- [메인] 슬라이드 메인진열 -->
<!--@import(/jwgbox/main_page/MainAccentBN_MP.html)--><!-- [메인] 상품 강조형 배너 메인진열 -->
두 순서를 바꾸기 위해서는
▼ 변경 후 배치 상태 ▼
<!--@import(/jwgbox/main_page/MainAccentBN_MP.html)--><!-- [메인] 상품 강조형 배너 메인진열 -->
<!--@import(/jwgbox/main_page/MainSlideMP.html)--><!-- [메인] 슬라이드 메인진열 -->
이와 같이 변경합니다.
변경이 완료된 후에는 저장을 합니다.

* 포인트 컬러 수정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
56번 라인
<!-- [메인 + 공통 전체] 포인트 컬러 수정 -->
<!--@layout(/jwgbox/admin/point_color.css)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 메인 영상 요약 메인진열 - 유튜브 영상 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
67번 라인
<!-- [메인] 영상 - 요약 메인진열 - 유튜브 영상 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/video_link.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

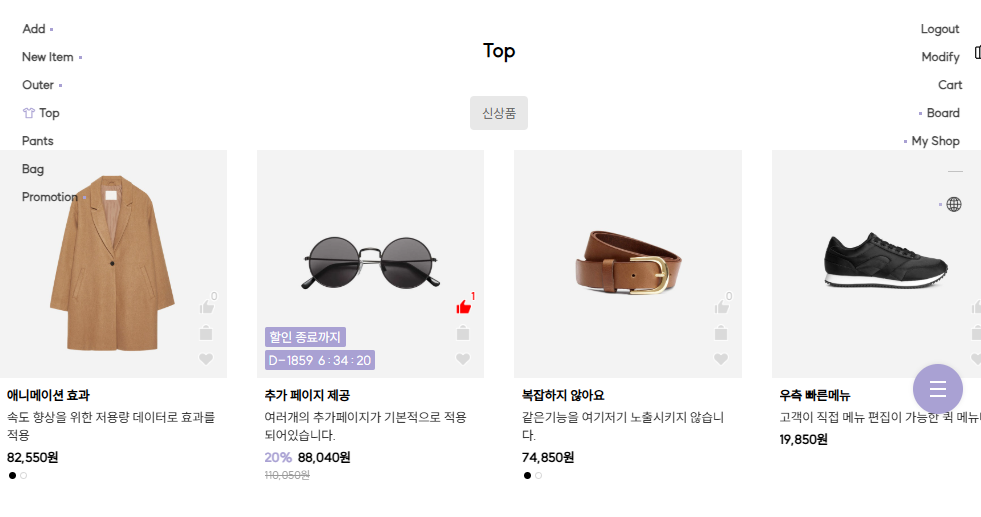
* 추가메뉴 버튼의 명칭 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
78번 라인
<!-- [공통] 각종 버튼 명칭 변경 (모아보기) [바로가기] -->
<!--@layout(/jwgbox/admin/add_menu.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 회원가입시 혜택 - 홍보 배너 - 사용 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
83번 라인
<!-- [공통] 회원가입시 혜택 - 홍보 배너 [바로가기] -->
<!--@layout(/jwgbox/admin/detail_join_sale.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.



* 사용후기 작성시 - 홍보 배너 - 사용 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
88번 라인
<!-- [공통] 사용후기 작성시 - 홍보 배너 [바로가기] -->
<!--@layout(/jwgbox/admin/detail_review_sale.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 은행 정보 수정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
93번 라인
<!-- [공통] 은행 정보 [바로가기] -->
<!--@layout(/jwgbox/admin/bank_info.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* SNS 아이콘 버튼 - 링크/아이콘 이미지 수정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
98번 라인
<!-- [공통] SNS 아이콘 버튼 [바로가기] -->
<!--@layout(/jwgbox/admin/sns_icon.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 찾아오시는길 - 지도 수정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
103번 라인
<!-- [추가] 찾아오시는길의 지도 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/map_google.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
해당 매뉴얼을 참고하여 구글 지도의 아이프레임값을 가져옵니다.
https://jwg-web.tistory.com/30

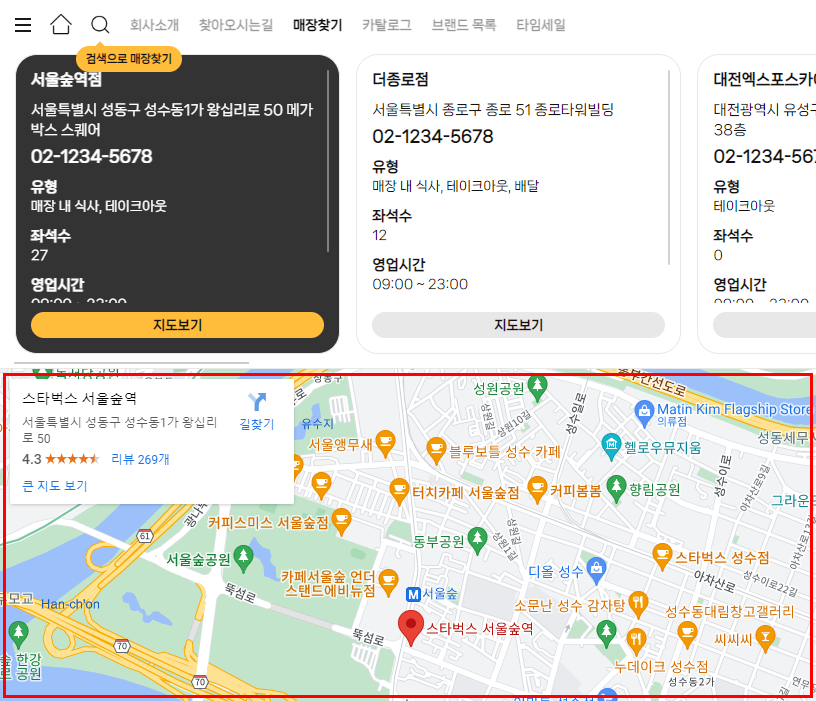
* 매장찾기 - 매장 정보 수정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
108번 라인
<!-- [추가] 매장찾기의 각 매장 "정보" 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/StoreList_list.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

* 매장찾기 - 매장 지도 수정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
113번 라인
<!-- [추가] 매장찾기의 각 매장 "지도" 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/StoreList_map.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.
해당 매뉴얼을 참고하여 구글 지도의 아이프레임값을 가져옵니다.
https://jwg-web.tistory.com/30

* 브랜드 목록 - 브랜드명, 링크, 이미지 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 상단 [자주쓰는화면]에서 "디자인 수정, 설정" 클릭
118번 라인
<!-- [추가] 브랜드 목록의 각 브랜드명/링크/이미지 변경 [바로가기] -->
<!--@layout(/jwgbox/admin/brand_list_pg.html)--><!-- [★클릭★] --> [파일열기]
해당 편집창에서 [파일열기]에 마우스를 올리면 [파일열기] 텍스트 버튼이 노출됩니다.
해당 페이지에 기재된 안내를 꼭 참고 바랍니다.

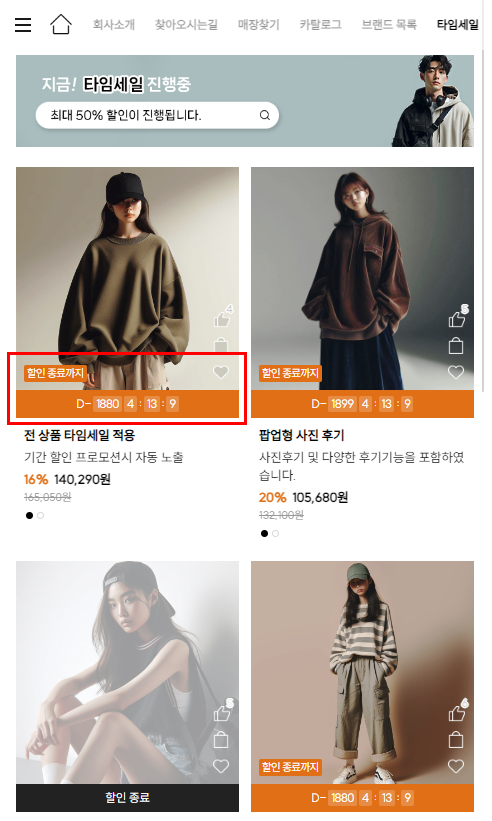
* 타임세일 - 사용방법 (시간 설정, 상품 진열)
- 타임세일 만들기
카페24 관리자 접속 > 프로모션 > 고객 혜택 관리 > 혜택 등록
진행여부 : 진행함
구분 : 할인
혜택 유형 : 기간할인
혜택명 : 타임세일
기간 설정 : (타임세일 기간 설정)
사용범위 설정 : PC쇼핑몰(체크), 모바일쇼핑몰(체크)
참여대상 설정 : 회원+비회원
상품범위 설정 : 특정상품(체크) > 상품추가
제공 혜택 : (할인금액 책정)
쿠폰 사용범위 설정 : (임의 선택)
[저장] 클릭
카페24 관리자 접속 > 쇼핑몰 설정 > 상품 설정 > 상품 정보 표시 설정 >
메인화면 > 상세분류 선택 : "타임세일" > 할인 기간 - 표시설정 : 표시함 / 항목명 표시설정 : 표시안함

- 타임세일 상품 노출하기
카페24 관리자 접속 > 상품 > 상품 진열 > 메인 진열 >
메인분류 : "기간 한정 특가!(모듈코드 : product_listmain_10)" 선택 > 검색 > 상품추가 > 확인

- 타임세일 할인율 퍼센트 표기
카페24 관리자 접속 > 쇼핑몰 설정 > 상품 설정 > 상품 정보 표시 설정 >
메인화면 > 상세분류 선택 : "타임세일" > 제일 아래로 스크롤하기 >
할인 판매가 . 할인금액 표시문구 : [:DISCOUNT_PERCENT:]

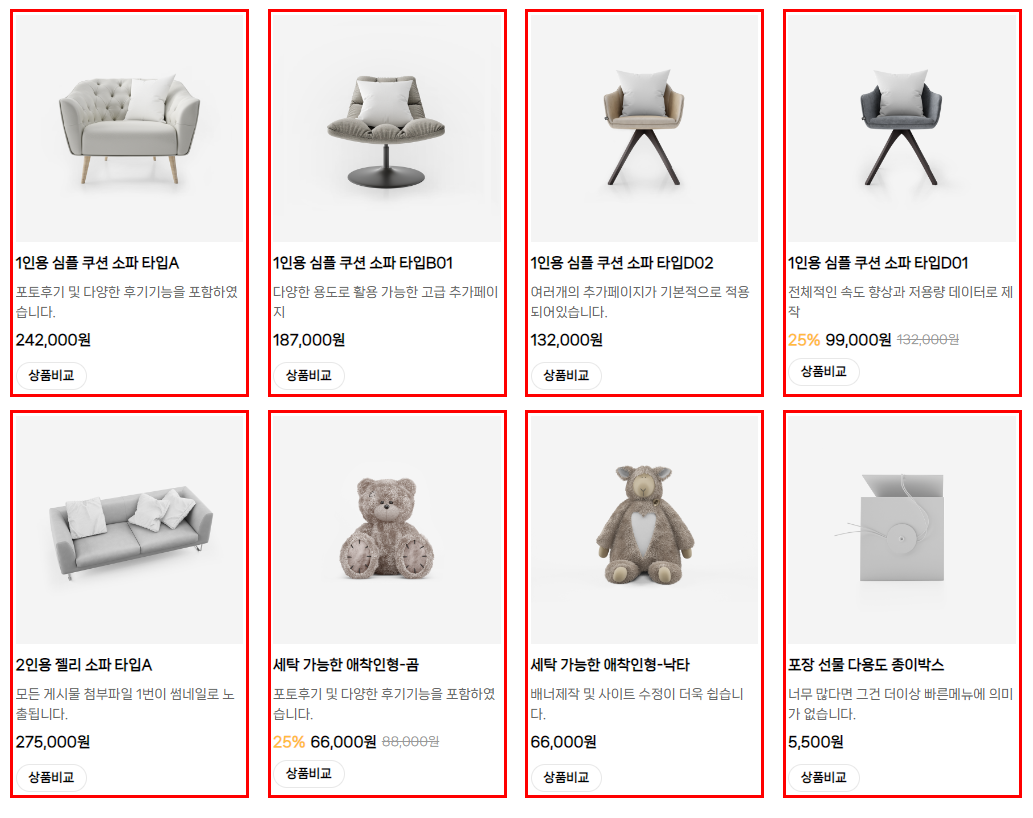
* 상품의 진열 개수, 단수 수정
*개수 - 예시
목록상의 총상품의 개수 (빨간 박스의 개수)

*단수 - 예시
목록상의 제일 첫번째 상품 기준으로 세로 라인 전체가 하나의 단수입니다.
(빨간 박스 1개당 1단 - 아래의 이미지 : 4단)

- [공통] 상품목록 - 추천상품
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] layout > [파일] pg_product_Best.html
9번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] layout > [파일] pg_product_Best.html
27번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 16번 ~ 19번 라인을 참고 바랍니다.
- [공통] 상품목록 - 신상품
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] layout > [파일] pg_product_New.html
9번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] layout > [파일] pg_product_New.html
27번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 16번 ~ 19번 라인을 참고 바랍니다.
- [공통] 상품목록 - 일반상품
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (list.html)
104번 라인에 [$count = 30] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (list.html)
122번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 115번 ~ 118번 라인을 참고 바랍니다.
- [공통] 상품검색
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
24번 라인에 [$count = 12] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
36번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 29번 ~ 32번 라인을 참고 바랍니다.
- [공통] 기획전
개수
*변경 불가 (관리자 화면에서 등록한 상품만큼 전부 노출됩니다.)
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 기획전 (project.html)
78번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 70번 ~ 73번 라인을 참고 바랍니다.
- [추가 페이지] 타임세일
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] add_page > [파일] time_sale_list.html
7번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
*변경된 개수는 [추가페이지의 타임세일], [메인페이지의 타임세일]에 동일하게 노출됩니다.
단수
*변경 불가
- [메인] 100% 슬라이드 메인진열
개수
*변경불가 (해당 메인진열에 등록한 상품 개수만큼 전부 노출됩니다.)
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainSlideMP.html
36번 라인에 [grid_L] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 24번 ~ 27번 라인을 참고 바랍니다.
- [메인] 탭 메인진열
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainTabMP.html
18, 27, 36, 45번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainTabMP.html
77번 라인(탭 1번), 174번 라인(탭 2번), 271번 라인(탭 3번), 368번 라인(탭 4번)에
[grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 70번 ~ 73번 라인을 참고 바랍니다.
- [메인] 영상 요약 메인진열
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainVideoMP.html
19번 라인에 [$count = 4] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
*변경 불가
- [메인] 일반 메인진열001
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainListMP.html
17번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainListMP.html
37번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 25번 ~ 28번 라인을 참고 바랍니다.
- [메인] 상품 강조형 배너 메인진열
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainAccentBN_MP.html
17번 라인에 [$count = 4] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
*4개 이하로만 설정 가능합니다.
단수
*변경 불가
- [메인] 일반 메인진열002
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainListMP002.html
17번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainListMP002.html
37번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 25번 ~ 28번 라인을 참고 바랍니다.
- [메인] 일반 메인진열004 (타임세일 추가페이지)
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] add_page > [파일] time_sale_list.html
7번 라인에 [$count = 10] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
*변경된 개수는 [추가페이지의 타임세일], [메인페이지의 타임세일]에 동일하게 노출됩니다.
단수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] add_page > [파일] time_sale_list.html
27번 라인에 [grid_M] 해당 코드의 마지막을 S, M, L, XL로 수정
코드별 [단수] 정보는 15번 ~ 18번 라인을 참고 바랍니다.
- [메인] 최근 게시판 (갤러리-8번)
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainRecentBL.html
23번 라인에 [$count = 6] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
*변경 불가
- [메인] 최근 게시판 (사용후기-4번)
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainRecentBL003.html
23번 라인에 [$count = 6] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
*변경 불가
- [메인] 최근 게시판 (매거진-101번)
개수
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] main_page > [파일] MainRecentBL002.html
23번 라인에 [$count = 6] 해당 코드의 마지막 번호를 원하는 개수 숫자로 수정
단수
*변경 불가
* 스마트배너관리 - 그룹의 코드 번호
PC, 모바일에 각 이미지 배너 그룹에 대한 코드 번호와
쇼핑몰 코드 페이지상에서의 그룹 코드가 적용된 위치를 안내드립니다.
- [메인] 100% 슬라이드 배너 - [등록 그룹 : 모바일 / PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainSlideBN.html
모바일 - 12번 라인 [smart-banner-admin-MO00001]

PC - 14번 라인 [smart-banner-admin-PC00003]

- [메인] 크기별 배너 박스 - [등록 그룹 : 모바일]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainSlideBN_Box.html
모바일 - 14번 라인 [smart-banner-admin-MO00002]

모바일 - 15번 라인 [smart-banner-admin-MO00003]

- [공통] 영상 요약 메인진열 - [등록 그룹 : 모바일]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainVideoMP.html
모바일 - 39번 라인 [smart-banner-admin-MO00004]

- [메인] 상품 강조형 배너 메인진열 - [등록 그룹 : 모바일]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainAccentBN_MP.html
모바일 - 36번 라인 [smart-banner-admin-MO00005]

모바일 - 37번 라인 [smart-banner-admin-MO00006]

모바일 - 38번 라인 [smart-banner-admin-MO00007]

모바일 - 39번 라인 [smart-banner-admin-MO00008]

- [메인] 서브 - 100% 슬라이드 배너 - [등록 그룹 : 모바일 / PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] MainSlideSBN.html
모바일 - 11번 라인 [smart-banner-admin-MO00009]

PC - 13번 라인 [smart-banner-admin-PC00004]

- [메인] 2개 배너 나열 - [등록 그룹 : 모바일]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] main_page > [파일] Main2things_BN.html
모바일 - 14번 라인 [smart-banner-admin-MO00010]

- [공통] 좌측 슬라이드 메뉴 박스 상단 배너 - [등록 그룹 : 모바일]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] layout > [파일] pg_slide_category.html
모바일 - 94번 라인 [smart-banner-admin-MO00011]

- [공통] 슬라이드 퀵메뉴 - [등록 그룹 : 모바일]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] layout > [파일] pg_slide_quick.html
모바일 - 26번 라인 [smart-banner-admin-MO00012]

- [추가] 카탈로그 목록 배너 / 카탈로그 페이지 - [등록 그룹 : 모바일 / PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] pt_list.html
모바일 - 43번 라인 [smart-banner-admin- MO00013]

PC - 43번 라인 [smart-banner-admin-PC00005]

모바일 - 46번 라인 [smart-banner-admin- MO00014]

PC - 46번 라인 [smart-banner-admin-PC00006]

모바일 - 49번 라인 [smart-banner-admin- MO00015]

PC - 49번 라인 [smart-banner-admin-PC00007]

모바일 - 60번 라인 [smart-banner-admin-MO00016]

PC - 60번 라인 [smart-banner-admin-PC00008]

모바일 - 65번 라인 [smart-banner-admin-MO00017]

PC - 65번 라인 [smart-banner-admin-PC00009]

모바일 - 70번 라인 [smart-banner-admin-MO00018]

PC - 70번 라인 [smart-banner-admin-PC00010]

- [추가] 타임세일 상단이미지 - [등록 그룹 : 모바일 / PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] time_sale.html
모바일 - 16번 라인 [smart-banner-admin-MO00019]

PC - 17번 라인 [smart-banner-admin-PC00011]

- [메인] 좌측 하단 배너 팝업 - [등록 그룹 : PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] popup > [파일] left_low_pop.html
PC - 16번 라인 [smart-banner-admin-PC00012]

- [메인] 멀티 배너 팝업 V2 페이지 / [메인] 멀티 배너 팝업 V2 버튼 - [등록 그룹 : PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] popup > [파일] multi_bn_pop.html
PC - 33번 라인 [smart-banner-admin-PC00016]

PC - 34번 라인 [smart-banner-admin-PC00017]

PC - 35번 라인 [smart-banner-admin-PC00018]

PC - 20번 라인 [smart-banner-admin-PC00013]

PC - 21번 라인 [smart-banner-admin-PC00014]

PC - 22번 라인 [smart-banner-admin-PC00015]

- [메인] 인트로 슬라이드 배너 팝업 - [등록 그룹 : PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] popup > [파일] intro_bn_pop.html
PC - 18번 라인 [smart-banner-admin- PC00019 ]

- [메인] 하단 고정 배너 팝업 - [등록 그룹 : PC]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] popup > [파일] low_fix_pop.html
PC - 18번 라인 [smart-banner-admin- PC00020]

- [웹지원 쇼핑몰] 관련 [카페24 쇼핑몰 관리자 화면]의 세팅 방법
- 멀티쇼핑몰
- 상품분류 아이콘 적용
- 메인진열 서브 제목 적용
- ※ [스마트디자인 편집창] 세팅하기 ※
- 스마트디자인 편집창이란?
- 로고 변경
- 로고 이미지 제작 정보
- 로고 이미지 업로드하기
- 모듈 ON/OFF
- 쇼핑몰 스타일 변경
- 메인 모듈 순서 바꾸기
- 포인트 컬러 수정
- 메인 영상 요약 메인진열 - 유튜브 영상 변경
- 추가메뉴 버튼의 명칭 변경
- 회원가입시 혜택 - 홍보 배너 - 사용 설정
- 사용후기 작성시 - 홍보 배너 - 사용 설정
- 은행 정보 수정
- SNS 아이콘 버튼 - 링크/아이콘 이미지 수정
- 찾아오시는길 - 지도 수정
- 매장찾기 - 매장 정보 수정
- 매장찾기 - 매장 지도 수정
- 브랜드 목록 - 브랜드명, 링크, 이미지 변경
- 타임세일 - 사용방법 (시간 설정, 상품 진열)
- 타임세일 만들기
- 타임세일 상품 노출하기
- 타임세일 할인율 퍼센트 표기
- 상품의 진열 개수, 단수 수정
- [공통] 상품목록 - 추천상품
- [공통] 상품목록 - 신상품
- [공통] 상품목록 - 일반상품
- [공통] 상품검색
- [공통] 기획전
- [추가 페이지] 타임세일
- [메인] 100% 슬라이드 메인진열
- [메인] 탭 메인진열
- [메인] 영상 요약 메인진열
- [메인] 일반 메인진열001
- [메인] 상품 강조형 배너 메인진열
- [메인] 일반 메인진열002
- [메인] 일반 메인진열004 (타임세일 추가페이지)
- [메인] 최근 게시판 (갤러리-8번)
- [메인] 최근 게시판 (사용후기-4번)
- [메인] 최근 게시판 (매거진-101번)
- 스마트배너관리 - 그룹의 코드 번호
- [메인] 100% 슬라이드 배너 - [등록 그룹 : 모바일 / PC]
- [메인] 크기별 배너 박스 - [등록 그룹 : 모바일]
- [메인] 영상 요약 메인진열 - [등록 그룹 : 모바일]
- [메인] 상품 강조형 배너 메인진열 - [등록 그룹 : 모바일]
- [메인] 서브 - 100% 슬라이드 배너 - [등록 그룹 : 모바일 / PC]
- [메인] 2개 배너 나열 - [등록 그룹 : 모바일]
- [공통] 좌측 슬라이드 메뉴 박스 상단 배너 - [등록 그룹 : 모바일]
- [공통] 슬라이드 퀵메뉴 - [등록 그룹 : 모바일]
- [추가] 카탈로그 목록 배너 / 카탈로그 페이지 - [등록 그룹 : 모바일 / PC]
- [추가] 타임세일 상단이미지 - [등록 그룹 : 모바일 / PC]
- [메인] 좌측 하단 배너 팝업 - [등록 그룹 : PC]
- [메인] 멀티 배너 팝업 V2 페이지 / [메인] 멀티 배너 팝업 V2 버튼 - [등록 그룹 : PC]
- [메인] 인트로 슬라이드 배너 팝업 - [등록 그룹 : PC]
- [메인] 하단 고정 배너 팝업 - [등록 그룹 : PC]
'매뉴얼 (사이트)' 카테고리의 다른 글
| 픽마켓 반응형 매뉴얼 (3) | 2024.12.19 |
|---|---|
| 픽니트 반응형 매뉴얼 (4) | 2024.11.15 |
| 올스크린 V2 일체형 매뉴얼 (6) | 2024.11.04 |
| 올스크린 반응형 매뉴얼 (2) | 2024.10.19 |
| 델베(델리베이직) 일체형 반응형 매뉴얼 (0) | 2024.04.30 |