커피우림 일체형 반응형 매뉴얼 본문
본 페이지를 즐겨찾기 후 필요할 때마다 열람하여 유용하게 활용 바랍니다.
사이트 수정 시 아래의 샘플 사이트 링크로 접속하여 적용받으신 사이트와 서로 비교해보시기 바랍니다.

CTRL + F로 찾는 내용을 검색해보세요
운영, 팝업, 배너 등 일부 관리 방법은 "공통 매뉴얼 목록"에서 참고 바랍니다
* 로고
※ 다른 방식으로 적용 시 사이트 내의 로고가 전부 바뀌지 않을 수 있으며 안내드리는 방법으로는 전부 변경이 되기 때문에 방법을 꼭 지켜주시기 바랍니다.

- 사이트용 웹 로고 제작하기
사이즈에 맞게 로고를 정렬 / 배경은 투명으로 제작합니다.
- PC 로고
사이즈 : 가로 제한 없음 / 세로 35px
밝은 색상의 로고 파일명 : logo_w.png
어두운 색상의 로고 파일명 : logo_b.png
- 모바일 로고
사이즈 : 가로 제한없음 / 세로 60px
밝은 색상의 로고 파일명 : logo_w_m.png
어두운 색상의 로고 파일명 : logo_b_m.png
각각의 이름으로 저장합니다.
FTP 서버 접속
카페24 쇼핑몰 관리자 > 디자인(PC/모바일) > 파일업로더
(폴더) web > (폴더) upload > (폴더) jwgimg_pc
해당 경로의 폴더로 저장한 로고를 업로드합니다. (덮어 씌우기 필수)
*로고가 반영되었는지 확인 바라며 반영이 안 되었다면 다른 브라우저로 접속하여 확인 바랍니다.
(업데이트까지 시간이 걸릴 수 있습니다.)
* 페이지 상단 배너

- 상품분류 상단 배너 / 기획전 상단 배너
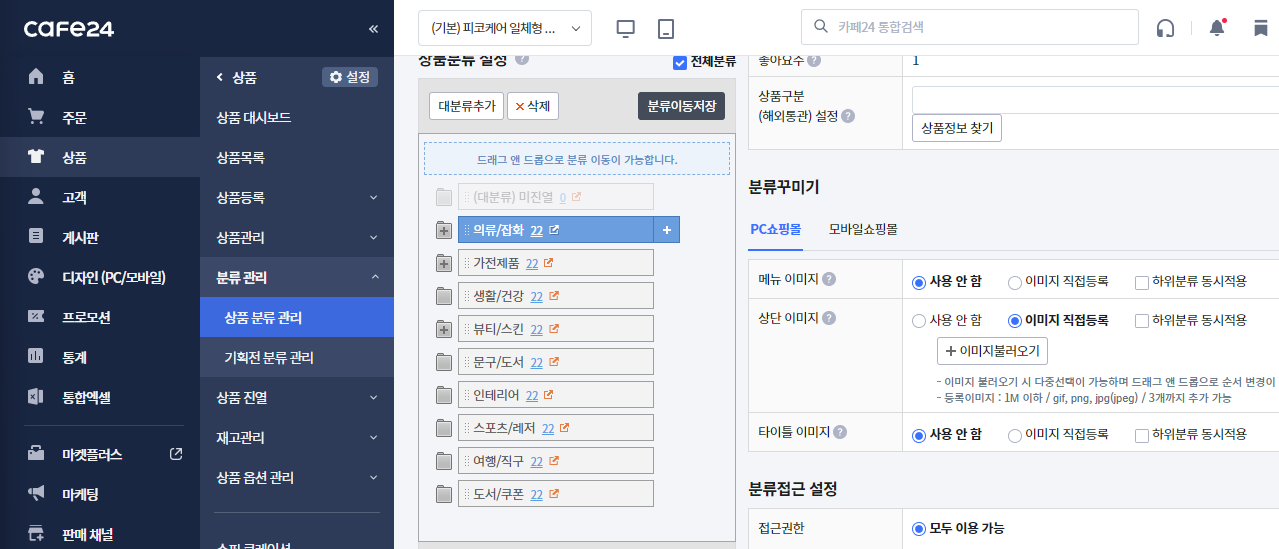
카페24 관리자 접속 > 상품 > 분류관리 > 상품 분류 관리(기획전 분류 관리)
배너를 등록할 분류 제목 클릭 > 우측 분류정보에서 "상단 이미지" 부분에 이미지 등록 후 저장


- 게시판 상단 배너
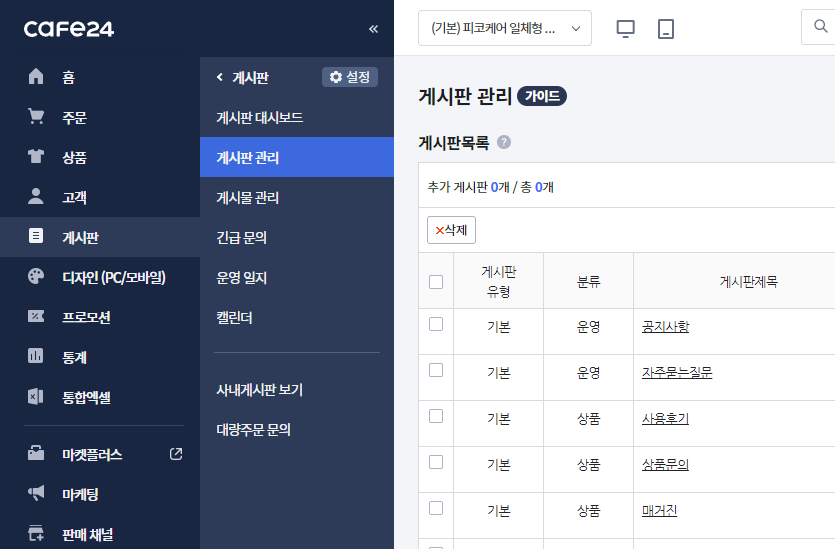
카페24 관리자 접속 > 게시판 > 게시판관리
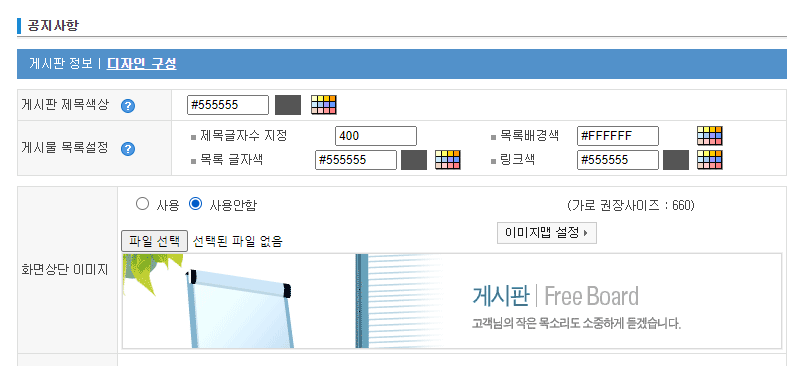
배너를 등록할 게시판 제목 클릭 > 팝업창의 상단 메뉴 중 "디자인 구성" 클릭
화면 상단 이미지 부분에 [파일 선택]으로 배너 등록 후 "사용"으로 체크 >
팝업창의 우측 하단 부분 저장 버튼 클릭으로 저장
이외에도 샘플 사이트 내의 상단 배너로 사용 중인 이미지는 "카페24 관리자 > 앱스토어 > 스마트 배너 관리" 앱에서 관리 가능합니다.
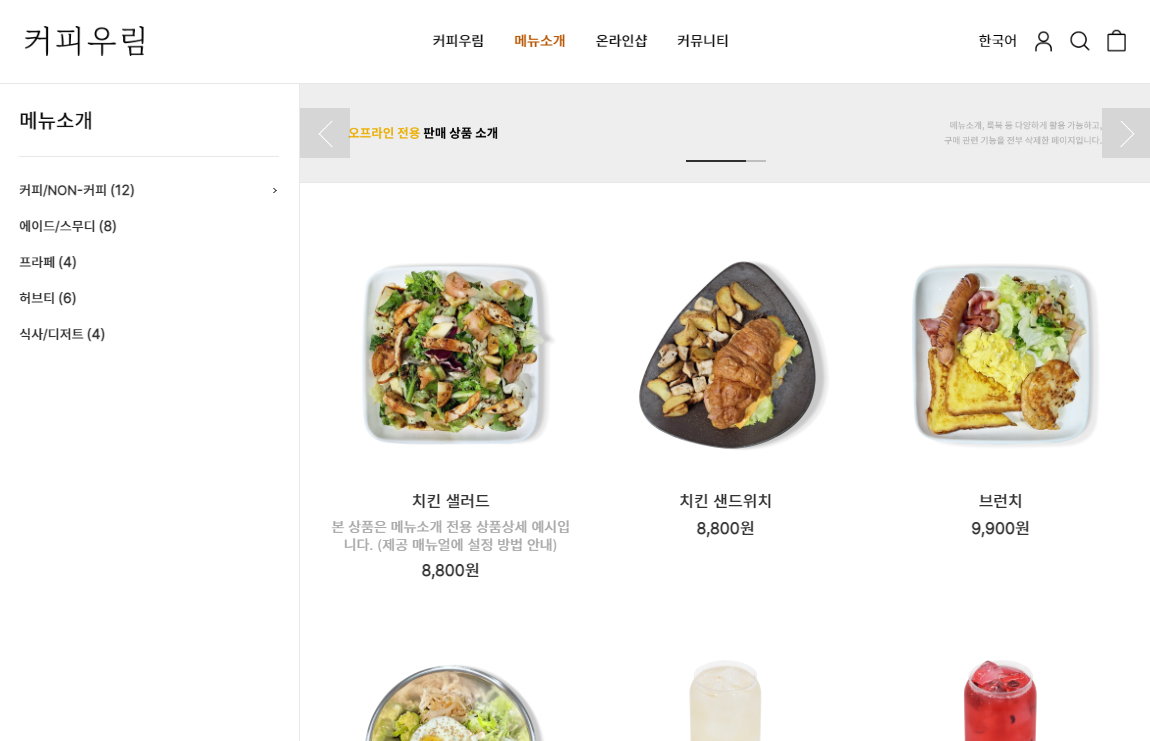
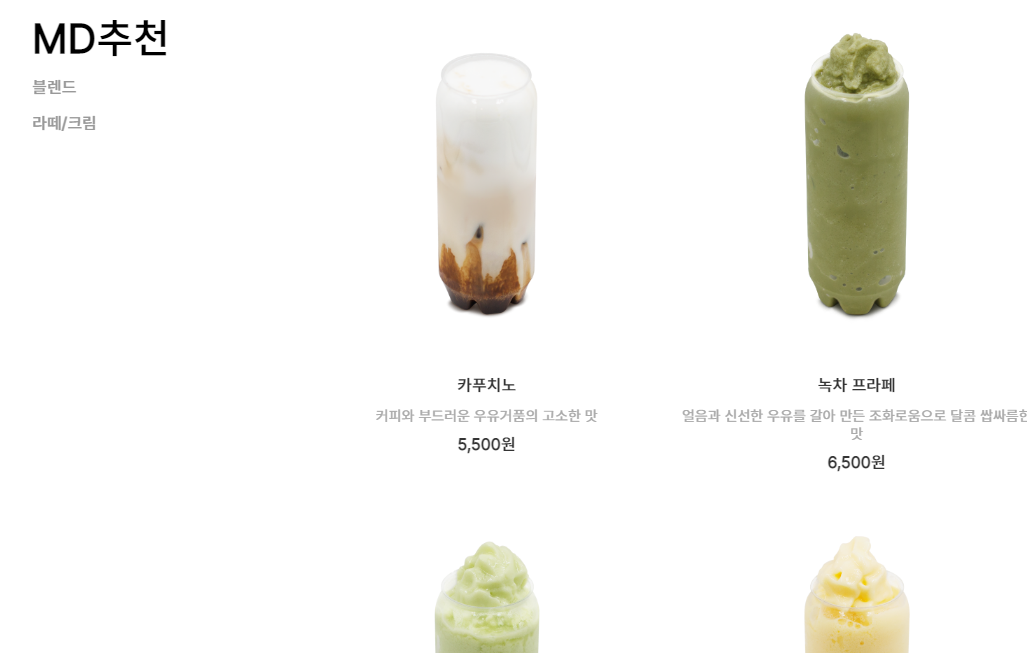
* 메뉴 소개 - 상품 목록/상품 상세
- 메뉴 소개 - 상품 목록(분류 설정)
- 샘플 사이트 기준 메뉴 소개 페이지의 상품 목록
- 구매 기능을 제외한 상품 목록 페이지입니다.
- 분류명을 변경하여 룩북 등의 컨셉으로 활용 가능합니다.


01) 분류 설정하기
카페24 관리자 접속 > 상품 > 분류관리 > 상품 분류 관리
메뉴 소개로 사용할 분류를 생성합니다. (샘플사이트 기준 : 메뉴소개 ~ 하위분류 전부)
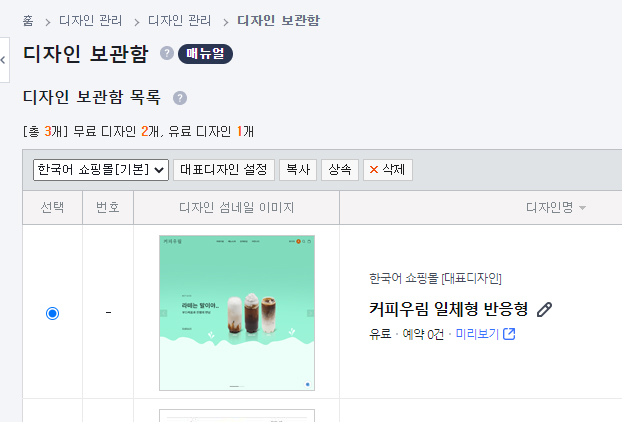
02) 대표 디자인 설정하기
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
구매한 사이트를 체크 후 "대표 디자인 설정"을 클릭하여 대표 디자인으로 설정합니다.

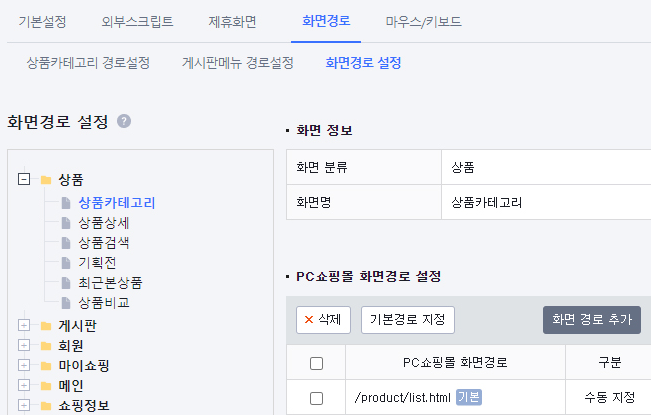
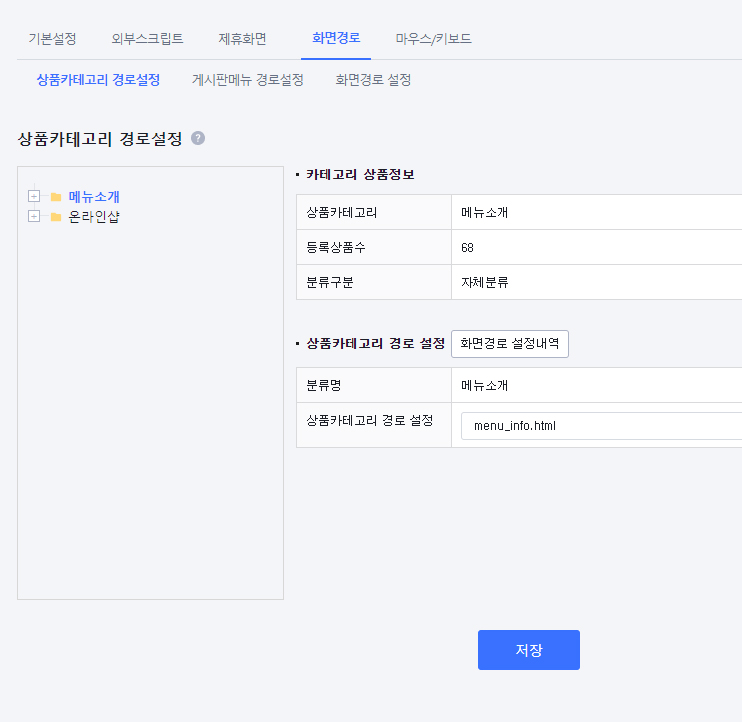
03) 화면 경로 설정하기
카페24 관리자 접속 > 쇼핑몰 설정 > 사이트 설정 > 쇼핑몰 환경 설정 > 화면 경로
03-01)
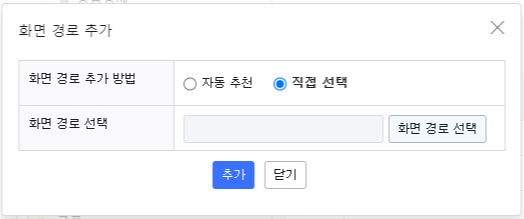
[상품] > [상품 카테고리] > [화면 경로 추가] > 직접 선택 > [화면 경로 선택] > menu_info.html 선택 후 [추가] > [추가]



03-02)
[메뉴 소개] 클릭 > "상품 카테고리 경로 설정" 부분에서 "menu_info.html" 선택 > [저장]
(메뉴 소개 분류는 예시이며 추가하신 분류명 ~ 해당 분류 하위분류까지 전부 진행합니다.)

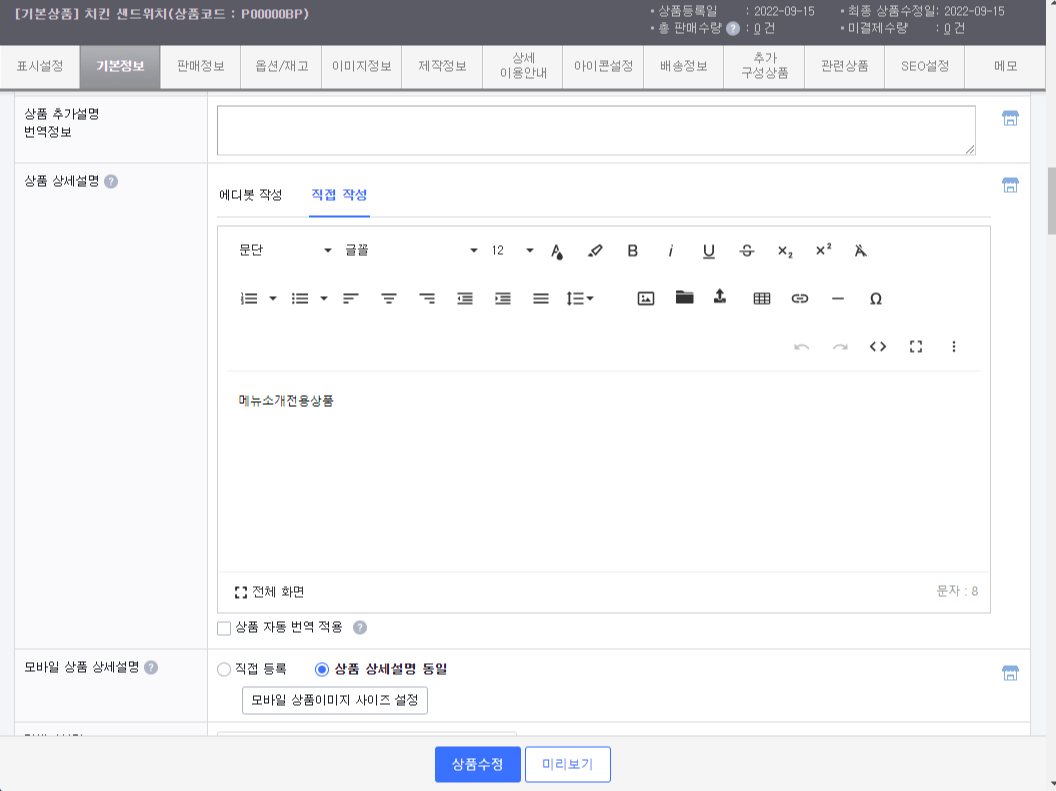
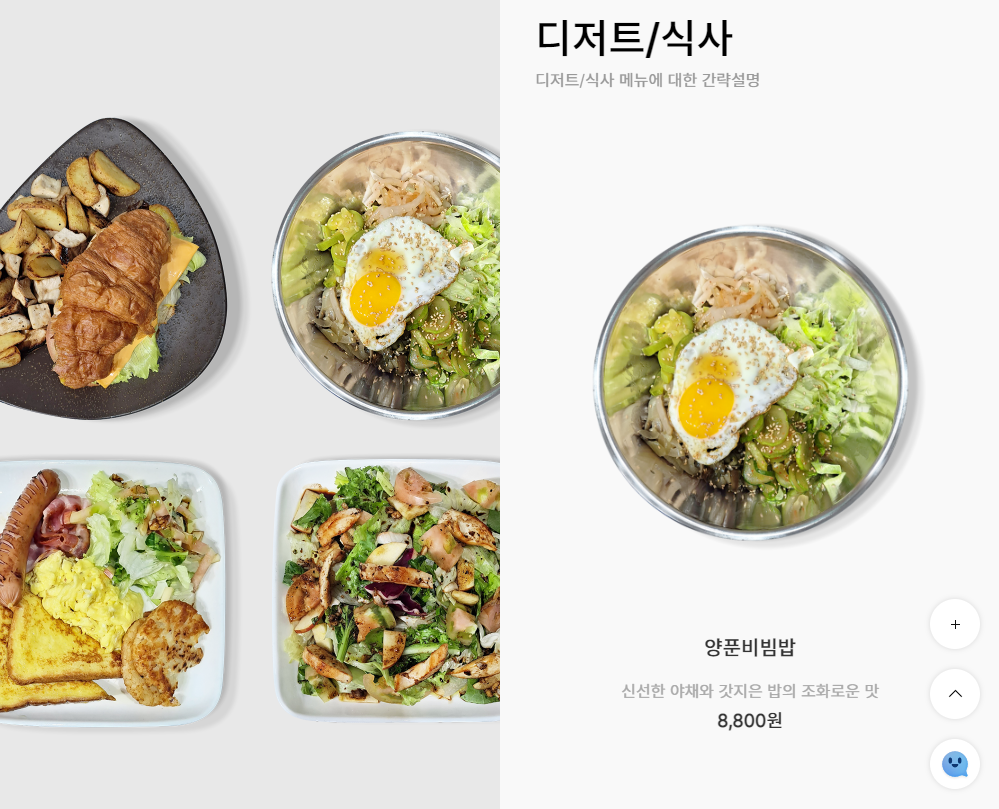
- 메뉴소개 - 상품 상세 (구매 기능 없는 상품)
- 구매 관련 기능을 전부 제외시킨 상품 상세페이지 입니다.

카페24 관리자 접속 > 상품 > 상품 목록
- 구매 기능 없는 상품의 상품명을 클릭하여 "상품 수정" 팝업창을 열어줍니다.
- 상품 상세 설명 부분에 띄어쓰기 없이 "메뉴소개전용상품"을 기입합니다.
- 상품 수정을 클릭하여 최종 저장합니다.
* 상품 상세 설명 부분에 "메뉴소개전용상품"이 기입된 상품은 사이트 내에서 자동으로 구매 기능이 없는 상세페이지로 보입니다.



* 멀티쇼핑몰
* 풀세팅 옵션 구매 후 주문서에 멀티쇼핑몰 추가를 선택한 경우
카페24 관리자 화면 > 좌측 상단부의 "(기본) 한국어 쇼핑몰" 클릭 후 추가된 멀티쇼핑몰로 관리자 화면을 넘어갈 수 있습니다.


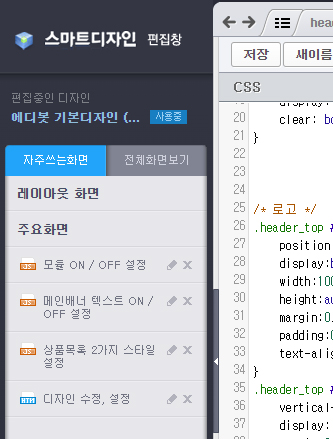
* 스마트디자인 편집창
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
디자인 보관함 목록에서 작업할 스킨의 [수정] 버튼 클릭 시 편집창 접속이 가능합니다.
* 단순복사 옵션으로 구매하여 "자주쓰는화면"에 즐겨찾기 작업을 안 받으신 경우
전체화면보기 > jwgbox > admin_page >
Select_ON_OFF.js(ON/OFF 설정)
mainBN_text_ON_OFF.js(메인배너 텍스트 ON / OFF 설정)
product_list_style.js(상품목록 2가지 스타일 설정)
admin_page.html(디자인 수정,설정)
각 파일명 왼쪽에 ★ 아이콘을 클릭하여 즐겨찾기 시 자주쓰는화면에 저장할 수 있습니다.
(스마트디자인 편집창)
* 모듈 ON/OFF
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "ON/OFF 설정" 클릭
해당 페이지 접속 시 페이지 내에 ON/OFF 설정 방법에 대한 안내 사항을 확인 바랍니다.
(스마트디자인 편집창)
* 매인배너 텍스트 ON/OFF 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "매인배너 텍스트 ON/OFF 설정" 클릭
메인 페이지 첫 번째 배너 텍스트의 사용 여부를 설정할 수 있으며 해당 텍스트 디자인이 아닌 이미지 자체에 텍스트를 넣으시는 경우에 는 해당 설정을 off 바랍니다.

(스마트디자인 편집창)
* 상품목록 2가지 스타일 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "상품목록 2가지 스타일 설정" 클릭
"화면 100%를 활용하는 스타일 1번"과 "중앙에 정렬하여 알맞은 넓이로만 노출되는 스타일 2번"으로 제공됩니다.
스타일을 바꿔가며 원하시는 디자인으로 사용해보시기 바랍니다.


(스마트디자인 편집창)
* 디자인 수정, 설정
- [외부] 탭 색상 변경 (스마트기기 브라우저 상단 탭 부분의 색상을 변경)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
42번 라인
<!--@layout(/jwgbox/admin_page/meta_theme-color.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.


- [추가] 각종 버튼 명칭 변경 (모아보기)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
51번 라인
<!--@layout(/jwgbox/admin_page/add_menu.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

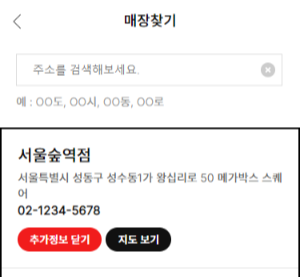
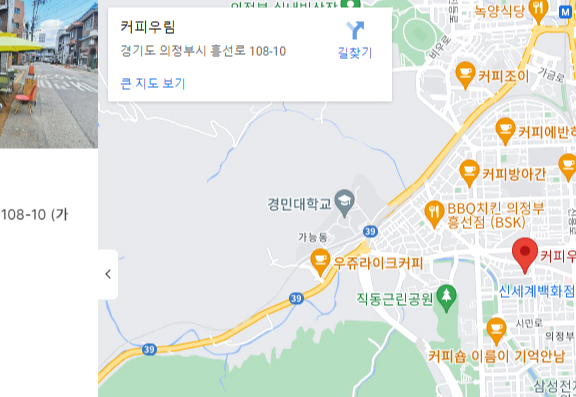
- [추가] 매장찾기의 각 매장 정보/지도 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
56번 라인
<!--@layout(/StoreList/StoreList_list/StoreList_list.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.
- [추가] 매장찾기의 각 매장 지도 변경 (PC 페이지 전용)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
61번 라인
<!--@layout(/StoreList/StoreList_list/StoreList_map.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

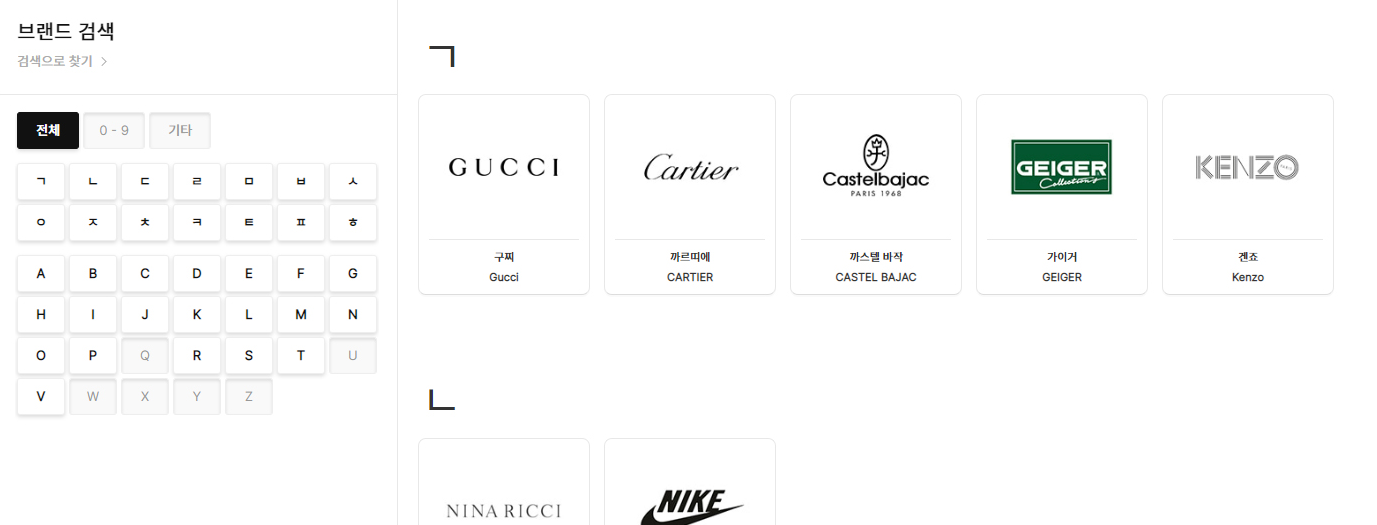
- [추가] 브랜드 목록명 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
66번 라인
<!--@layout(/jwgbox/admin_page/brand_list_shortcut.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

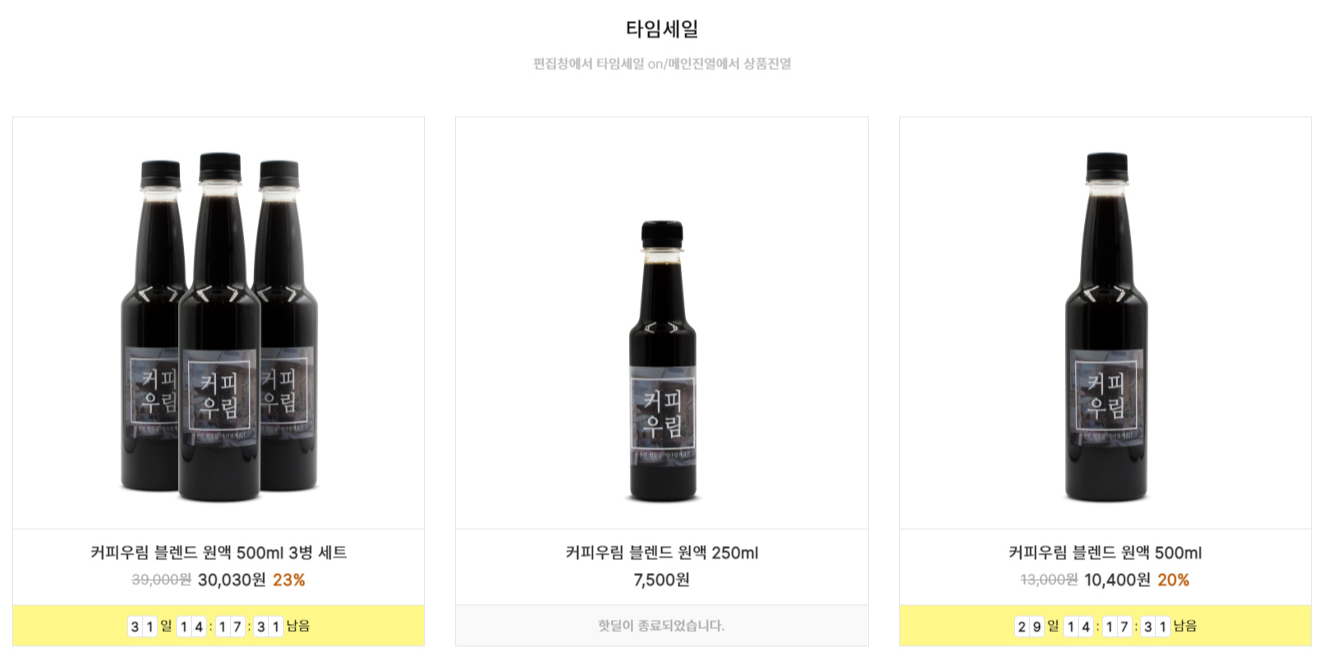
- [추가] 타임세일 시간설정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
71번 라인
<!--@layout(/jwgbox/admin_page/time_sale_count.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

- [공통] 사이트 전체 포인트 컬러 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
80번 라인
<!--@css(/jwgbox/admin_page/point_color.css)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.


- [공통] SNS 아이콘 버튼

카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
85번 라인
<!--@layout(/jwgbox/admin_page/sns_icon.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- [공통] 은행 정보 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 >
편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
90번 라인
<!--@layout(/jwgbox/admin_page/bank_info.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.
- [메인] 메인페이지의 각 모듈
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인
<!--@layout(/jwgbox/admin_page/main_page.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.
ㄴ *메인페이지의 각 모듈 순서 변경 방법
해당 페이지 내의 각 라인을 원하는 순서로 배치하면 사이트에 그대로 반영됩니다.
예)
▼ 기존 배치 상태 ▼
<!--@import(/jwgbox/add_page/main_page/VideoLine.html)--> <!-- 영상 -->
<!--@import(/jwgbox/add_page/main_page/TabProductDisplay.html)--> <!-- 탭 상품 메인진열 -->
두 순서를 바꾸기 위해서는
▼ 변경 후 배치 상태 ▼
<!--@import(/jwgbox/add_page/main_page/TabProductDisplay.html)--> <!-- 탭 상품 메인진열 -->
<!--@import(/jwgbox/add_page/main_page/VideoLine.html)--> <!-- 영상 -->
이와 같이 변경합니다.
변경이 완료된 후에는 저장을 합니다.

- [메인] 상단바의 로고, 메뉴, 아이콘 등의 색상 / 메인 접속시, 메인 첫번째 라인 모듈에 위치할때 / 기본 색상 지정
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
104번 라인
<!--@layout(/jwgbox/admin_page/main_private_color.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.


- [메인] 유튜브 영상 변경
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
109번 라인
<!--@layout(/jwgbox/admin_page/video_link.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- [메인] 영상 설명 "제목"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
114번 라인
<!--@layout(/jwgbox/admin_page/video_title.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- [메인] 영상 설명 "내용"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
119번 라인
<!--@layout(/jwgbox/admin_page/video_text.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

- [메인] 첫번째 라인 메인 배너의 "서브 제목"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
124번 라인
<!--@css(/jwgbox/admin_page/MainBN_Display_bn_sb_title.css)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

- [메인] 첫번째 라인 메인 배너의 "제목"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
129번 라인
<!--@css(/jwgbox/admin_page/MainBN_Display_bn_title.css)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

- [메인] 첫번째 라인 메인 배너의 "내용"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
134번 라인
<!--@css(/jwgbox/admin_page/MainBN_Display_bn_text.css)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

- [메인] 첫번째 라인 메인 배너의 "버튼"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
139번 라인
<!--@css(/jwgbox/admin_page/MainBN_Display_bn_bt_text.css)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

- [메인] 커피이야기 "서브 제목"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
144번 라인
<!--@layout(/jwgbox/admin_page/Main_company_sb_title.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속시 상세한 설정 방법을 확인 가능합니다.

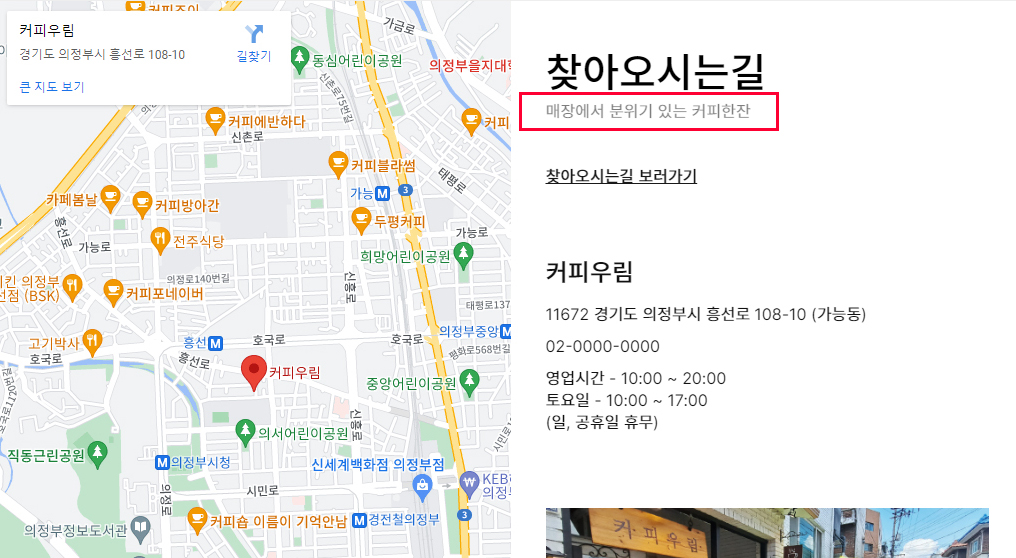
- [메인] 매장찾기 "서브 제목"
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
149번 라인
<!--@layout(/jwgbox/admin_page/Main_location_sb_title.html)--><!-- [★클릭★] --> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 시 상세한 설정 방법을 확인 가능합니다.

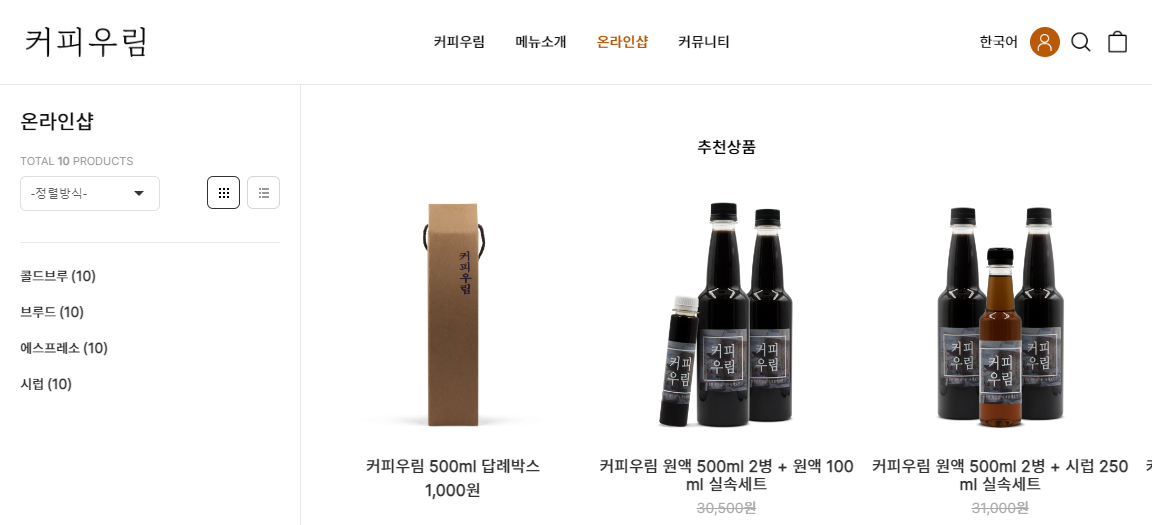
* 상품의 진열 개수, 단수
개수 예시 : 목록상의 총 상품의 개수 (아래 이미지 - 8개)
단수 예시 : 각 가로기준 라인(단)으로 볼때 상품이 배치되어 있는 단의 수 (아래 이미지 - 4단)
*매뉴얼상에 안내되지 않는 사항 - 변경불가능 or 유상작업부분 or 카페24 업체에서 확인 필요

1. [공통] 상품목록 페이지 - 추천상품, 신상품
1-1. [공통] 추천상품, 신상품 [개수]
ㄴ [공통] 추천상품(BEST) [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] fixed_page > [파일] product_list_recommend_new.html
10번 라인에 [$count = 15] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
ㄴ [공통] 신상품(NEW) [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] jwgbox > [폴더] fixed_page > [파일] product_list_recommend_new.html
83번 라인에 [$count = 15] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
1-2. [공통] 추천상품, 신상품 [단수] - 변경 불가
2. [공통] 상품목록 페이지 - 일반상품
2-1. [공통] 일반상품 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (썸네일) (list.html) / [파일] 상품분류 (썸네일) (list_thumb.html)
207번 라인에 [$count = 12] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
2-2. [공통] 일반상품 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품분류 (썸네일) (list.html) / [파일] 상품분류 (썸네일) (list_thumb.html)
229번 라인에 [grid4] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid1) ~ 5단(grid5)으로만 변경이 가능합니다.
3. [공통] 상품검색, 기획전 페이지
3-1. [공통] 상품검색, 기획전 [개수]
ㄴ [공통] 상품검색 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
113번 라인에 [$count = 12] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
ㄴ [공통] 기획전 [개수 X] 변경불가 / 무제한
3-2. [공통] 상품검색, 기획전 [단수]
ㄴ [공통] 상품검색 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 상품검색 (search.html)
118번 라인에 [grid3] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
ㄴ [공통] 기획전 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] 상품 (product) > [파일] 기획전 (project.html)
63번 라인에 [grid3] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid1) ~ 5단(grid5)으로만 변경이 가능합니다.

3-3. [추가] 타임세일 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] TimeSale > [파일] list.html
15번 라인에 [$count = 6] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정 / ※ 6개 이하로만 변경이 가능합니다.
※ 13번 라인 [product_listmain_8] 해당 코드 마지막 번호가 메인진열의 번호입니다.
3-4. [추가] 타임세일 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [전체화면보기]
[폴더] TimeSale > [파일] list.html
36번 라인에 [grid5] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid1) ~ 5단(grid5)으로만 변경이 가능합니다.

4. [메인] 모든 "메인진열" 상품목록
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
4-1. [메인] 상품 메인진열001 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
56번 라인 "상품 메인진열001"[파일열기]
31번 라인에 [$count = 20] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
※ 12번, 29번 라인 [product_listmain_1] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-2. [메인] 상품 메인진열001 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
56번 라인 "상품 메인진열001"[파일열기]
41번 라인에 [grid_pc_01] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_pc_01) ~ 4단(grid_pc_04)으로만 변경이 가능합니다.

4-3. [메인] 상품 메인진열002 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
58번 라인 "상품 메인진열002"[파일열기]
31번 라인에 [$count = 20] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
※ 12번, 29번 라인 [product_listmain_2] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-4. [메인] 상품 메인진열002 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
58번 라인 "상품 메인진열002"[파일열기]
41번 라인에 [grid_pc_01] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_pc_01) ~ 4단(grid_pc_04)으로만 변경이 가능합니다.

4-5. [메인] 탭 상품 메인진열 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
62번 라인 "탭 상품 메인진열"[파일열기]
35번, 48번, 60번 라인에 [$count = 6] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
33번, 80번 라인 [product_listmain_5] 해당 코드 마지막 번호가 메인진열의 번호입니다.
46번, 141번 라인 [product_listmain_6] 해당 코드 마지막 번호가 메인진열의 번호입니다.
58번 202번 라인 [product_listmain_7] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-6. [메인] 탭 상품 메인진열 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
62번 라인 "탭 상품 메인진열"[파일열기]
81번, 142번, 203번 라인에 [grid_pc_02] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_pc_01) ~ 4단(grid_pc_04)으로만 변경이 가능합니다.

4-7. [메인] 상품 메인진열003 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
66번 라인 "상품 메인진열003"[파일열기]
31번 라인에 [$count = 20] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
※ 12번, 29번 라인 [product_listmain_3] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-8. [메인] 상품 메인진열003 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
66번 라인 "상품 메인진열003"[파일열기]
41번 라인에 [grid_pc_02] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_pc_01) ~ 4단(grid_pc_04)으로만 변경이 가능합니다.

4-9. [메인] 상품 메인진열004 [개수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
68번 라인 "상품 메인진열004"[파일열기]
31번 라인에 [$count = 20] 해당 코드 마지막 번호를 원하는 개수 숫자로 수정
※ 12번, 29번 라인 [product_listmain_4] 해당 코드 마지막 번호가 메인진열의 번호입니다.
4-10. [메인] 상품 메인진열004 [단수]
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함 > [편집] >
[스마트디자인 편집창] 접속 > 편집창 화면에서 좌측 [자주쓰는화면] 부분에 "디자인 수정, 설정" 클릭
99번 라인 "메인페이지의 각 모듈" [파일열기]
68번 라인 "상품 메인진열004"[파일열기]
41번 라인에 [grid_pc_01] 해당 코드 마지막 번호를 원하는 단수 숫자로 수정
※ 1단(grid_pc_01) ~ 4단(grid_pc_04)으로만 변경이 가능합니다.


* 그외 추가 페이지
1. [추가] 회사소개 - 커피이야기
카페24 관리자 접속 > 쇼핑몰설정 > 기본설정 > 내 쇼핑몰 정보
회사소개 설정 부분에 텍스트 또는 이미지 등의 정보를 기입합니다.
제일 하단에 [저장]시 사이트에 반영됩니다.
2. [추가] 찾아오시는길
- 구글지도 변경
웹지원 매뉴얼 https://jwg-web.tistory.com/30 에서 안내드리는 방법대로 진행합니다.
[02. 검색된 지도의 아이프레임 값 추출] 해당 내용까지만 진행합니다.
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] 쇼핑정보 (shopinfo) > [파일] location.html
24번 라인
<!--@import(/jwgbox/admin_page/map_google.html)--> [파일열기]
[파일열기]를 클릭 > 해당 페이지에 접속 후 기존 iframe 코드를 삭제 후 같은 자리에 복사한 iframe 코드를 붙여넣기 합니다.


- 이미지 변경
카페24 관리자 접속 > 쇼핑몰 설정 > 기본 설정 > 내 쇼핑몰 정보
해당 페이지 "회사약도" 부분에 이미지를 등록 후 저장합니다.

* (앱) 채팅상담 채널톡 (카카오톡, 네이버 톡톡 무료 연동)
카페24 관리자 접속 > 앱 > 마이앱 > 채팅상담 채널톡
[관리하기]를 클릭하여 해당 앱으로 접속합니다.
해당 페이지내에 안내에 따라 진행합니다.
* (앱) 스마트배너관리 - 각 연동 배너 관리 / 생성코드
카페24 관리자 접속 > 앱 > 마이앱 > 스마트배너관리
[관리하기]를 클릭하여 해당 앱으로 접속합니다.
해당 페이지에 등록되어 있는 그룹 [관리하기] 클릭 or 배너영역 추가하기를 통해 저장하기 >
배너영역관리 페이지 우측 상단에 "생성코드 (예 : smart-banner-admin-MO00001)"에서 MO00001 해당 코드를 아래에 안내드리는 페이지에 접속하여 코드 변경 시 원하시는 배너로 변경할 수 있습니다.
* 더욱 자세한 스마트배너관리의 배너 등록, 수정 / 연동 코드 확인 방법은 아래의 주소를 참고 바랍니다.
웹지원 매뉴얼 페이지 : https://jwg-web.tistory.com/21?category=75890913
[메인] 100% 슬라이드 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainBN_Display001.html
모바일 - 30번 라인 [smart-banner-admin-MO00001]
PC - 31번 라인 [smart-banner-admin-PC00001]

[메인] 상품 메인진열001
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainProductDisplay001.html
모바일 - 23번 라인 [smart-banner-admin-MO00002]
PC - 24번 라인 [smart-banner-admin-PC00002]

[메인] 상품 메인진열002
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainProductDisplay002.html
모바일 - 23번 라인 [smart-banner-admin-MO00003]
PC - 24번 라인 [smart-banner-admin-PC00003]

[메인] 최신 게시글 롤링
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] LatestPostsRolling.html
모바일 - 26번 라인 [smart-banner-admin-MO00004]
PC - 27번 라인 [smart-banner-admin-PC00004]

[메인] 상품 메인진열003
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainProductDisplay003.html
모바일 - 23번 라인 [smart-banner-admin-MO00005]
PC - 24번 라인 [smart-banner-admin-PC00005]

[메인] 상품 메인진열004
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] MainProductDisplay004.html
모바일 - 23번 라인 [smart-banner-admin-MO00006]
PC - 24번 라인 [smart-banner-admin-PC00006]

[메인] 회사소개 (커피이야기)
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [폴더] main_page > [파일] Main_company.html
모바일 / PC 겸용 - 14번 라인 [smart-banner-admin-MO00007]
PC 전용 - 47번 라인 [smart-banner-admin-PC00007]

[추가] 타임세일
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] TimeSale > [파일] list.html
모바일 - 24번 라인 [smart-banner-admin-MO00009]
PC - 25번 라인 [smart-banner-admin-PC00011]

[추가] 메뉴소개
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [파일] menu_info.html
모바일 - 21번 라인 [smart-banner-admin-MO00008]
PC - 22번 라인 [smart-banner-admin-PC00010]

[팝업] 좌측 하단 팝업 슬라이드
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] pop_page > [파일] bottom_left_popup.html
26번 라인 [smart-banner-admin-PC00009]
* 팝업을 비노출 원하시는 경우 on/off 기능에서 관리 가능합니다.

[추가] 제품 소개 페이지
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] pt_list.html
[모바일]
22번 라인 [smart-banner-admin-MO00010]
23번 라인 [smart-banner-admin-MO00011]
24번 라인 [smart-banner-admin-MO00012]
[PC]
22번 라인 [smart-banner-admin-PC00012]
23번 라인 [smart-banner-admin-PC00013]
24번 라인 [smart-banner-admin-PC00014]

[추가] 카탈로그 페이지
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] add_page > [파일] scroll_page.html
[모바일]
25번, 49번 라인 [smart-banner-admin-MO00013]
26번, 50번 라인 [smart-banner-admin-MO00014]
27번, 51번 라인 [smart-banner-admin-MO00015]
[PC]
25번, 49번 라인 [smart-banner-admin-PC00015]
26번, 50번 라인 [smart-banner-admin-PC00016]
27번, 51번 라인 [smart-banner-admin-PC00017]


[팝업] 멀티팝업창 - 페이지 / 버튼
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함

ㄴ 3단 멀티 팝업 [PC화면]
[스마트디자인 편집창] 접속 > [폴더] popup > [파일] multi_popup_03.html
- 3단 멀티팝업 페이지001
21번 라인 [smart-banner-admin-PC00018]
- 3단 멀티팝업 페이지002
22번 라인 [smart-banner-admin-PC00019]
- 3단 멀티팝업 페이지003
23번 라인 [smart-banner-admin-PC00020]
- 3단 멀티팝업 버튼001
29번 라인 [smart-banner-admin-PC00021]
- 3단 멀티팝업 버튼002
30번 라인 [smart-banner-admin-PC00022]
- 3단 멀티팝업 버튼003
31번 라인 [smart-banner-admin-PC00023]

ㄴ 6단 멀티 팝업 [PC화면]
[스마트디자인 편집창] 접속 > [폴더] popup > [파일] multi_popup_06.html
- 6단 멀티팝업 페이지001
21번 라인 [smart-banner-admin-PC00024]
- 6단 멀티팝업 페이지002
22번 라인 [smart-banner-admin-PC00025]
- 6단 멀티팝업 페이지003
23번 라인 [smart-banner-admin-PC00026]
- 6단 멀티팝업 페이지004
24번 라인 [smart-banner-admin-PC00027]
- 6단 멀티팝업 페이지005
25번 라인 [smart-banner-admin-PC00028]
- 6단 멀티팝업 페이지006
26번 라인 [smart-banner-admin-PC00029]
- 6단 멀티팝업 버튼001
32번 라인 [smart-banner-admin-PC00030]
- 6단 멀티팝업 버튼002
33번 라인 [smart-banner-admin-PC00031]
- 6단 멀티팝업 버튼003
34번 라인 [smart-banner-admin-PC00032]
- 6단 멀티팝업 버튼004
35번 라인 [smart-banner-admin-PC00033]
- 6단 멀티팝업 버튼005
36번 라인 [smart-banner-admin-PC00034]
- 6단 멀티팝업 버튼006
37번 라인 [smart-banner-admin-PC00035]
* 멀티팝업창 설정
카페24 관리자 접속 > 디자인(PC/모바일) > 배너/팝업
팝업 설정에서 팝업 등록 및 관리가 가능합니다.
* 더욱 자세한 멀티팝업창 설정 방법은 아래의 주소를 참고 바랍니다.
웹지원 매뉴얼 페이지 https://jwg-web.tistory.com/3?category=758909
[공통] 상단바의 하위메뉴 배너
카페24 관리자 접속 > 디자인(PC/모바일) > 디자인 보관함
[스마트디자인 편집창] 접속 > [폴더] jwgbox > [폴더] fixed_page > [파일] add_menu_bn_tll.html
- 하단메뉴 배너01
3번 라인 [smart-banner-admin-PC00036]
- 하단메뉴 배너02
4번 라인 [smart-banner-admin-PC00037]
- 하단메뉴 배너03
5번 라인 [smart-banner-admin-PC00038]
- 하단메뉴 배너04
6번 라인 [smart-banner-admin-PC00039]
- 하단메뉴 배너05
7번 라인 [smart-banner-admin-PC00040]
- 하단메뉴 배너06
8번 라인 [smart-banner-admin-PC00041]
- 하단메뉴 배너07
9번 라인 [smart-banner-admin-PC00042]
- 하단메뉴 배너08
10번 라인 [smart-banner-admin-PC00043]
- 하단메뉴 배너09
11번 라인 [smart-banner-admin-PC00044]
- 하단메뉴 배너10
12번 라인 [smart-banner-admin-PC00045]

'매뉴얼 (사이트)' 카테고리의 다른 글
| 키위 일체형 반응형 매뉴얼 (0) | 2024.02.01 |
|---|---|
| 디케(디케어) 일체형 반응형 매뉴얼 (1) | 2023.06.11 |
| 델케(델리케어) 일체형 반응형 매뉴얼 / 리뉴얼 디자인 (0) | 2023.05.30 |
| 피케(피코케어) 일체형 반응형 매뉴얼 (0) | 2023.04.29 |
| 델케(델리케어) 일체형 반응형 매뉴얼 / 리뉴얼 이전의 디자인 (0) | 2022.09.21 |